Last updated - January 4, 2021
Johannes Gutenberg introduced moving printing press to Europe around 500 years back. That ignited revolutions by spreading words throughout the world and laid the foundation stones of the modern-day knowledge-based economy. WordPress named Gutenberg WordPress Editor for the same purpose. The idea was to ease the way WordPress users edit text and customize web pages. This editor is going to replace the current default editor of WordPress. And by the time of its release, you can expect an editor which will be as good as editing from the front end.
It is a press, certainly, but a press from which shall flow in inexhaustible streams…Through it, God will spread His Word.
A spring of truth shall flow from it: like a new star it shall scatter the darkness of ignorance, and cause a light heretofore unknown to shine amongst men
– Johannes Gutenberg
What Does Gutenberg WordPress Editor Bring to WordPress?
We have used Quora, Medium, Ghost etc for writing our contents. These offer a great writing experience to writers. On the other hand, default TinyMCE editor of WordPress requires a lot of backend hardships and third-party plugins to make it look great. But now, with the introduction of the new editor, you can have a refreshing experience in WordPress too. Further, if you ever had a feeling that the current editor in WordPress is not the most convenient of them all, its time for you to install the demo Gutenberg Plugin. Since the plugin is still under development, you may not find things mentioned here, by the time you download it.
Break-down of Features


Introduction of Blocks
Blocks are separately editable sections in form of rows in the editor. You can now enter text, list, quote, picture, etc. in form of different blocks and edit them individually.


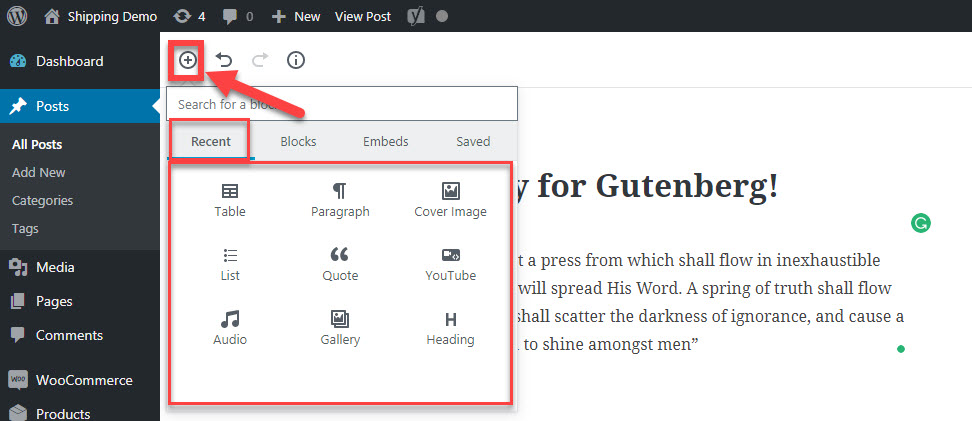
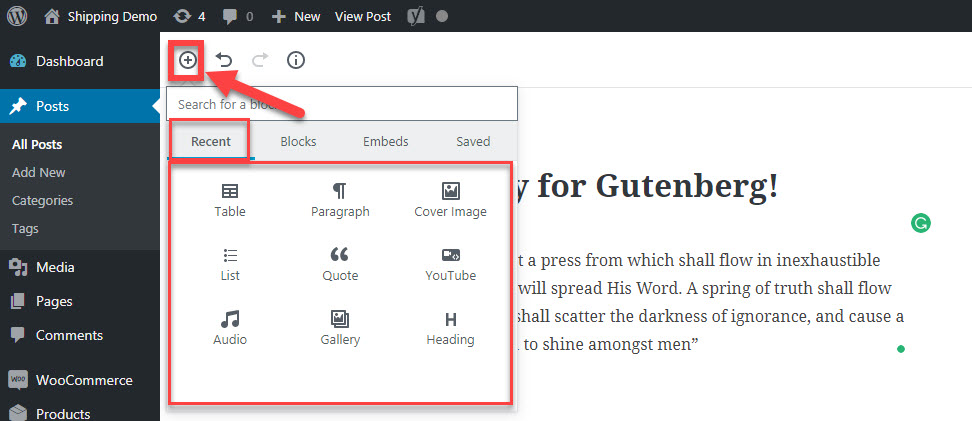
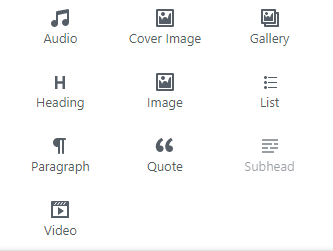
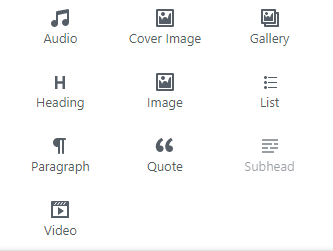
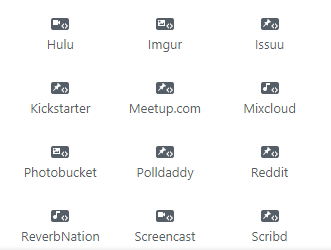
The Add Block Button(In Topmost Red Box), allows us to add Blocks and Embeds. The Recent Tab will feature all the recently used blocks by the user. Other Tabs “Blocks, Embeds and, Saved Blocks” have a large option of blocks and sites from which you can embed media files. The Image below shows the complete list of Blocks and Embeds available. You will be one click away from adding a new block.
| Blocks | Embeds |
| Common Blocks | Embeds available from Social Sites |
  Formatting Blocks
Layout Blocks
|
 
|
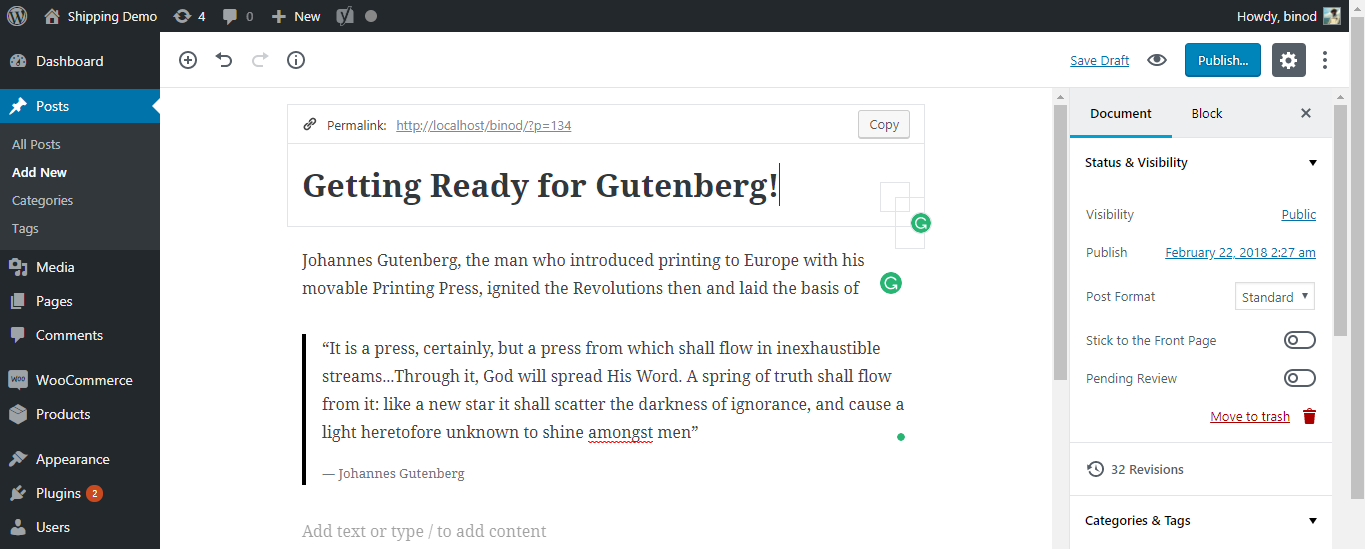
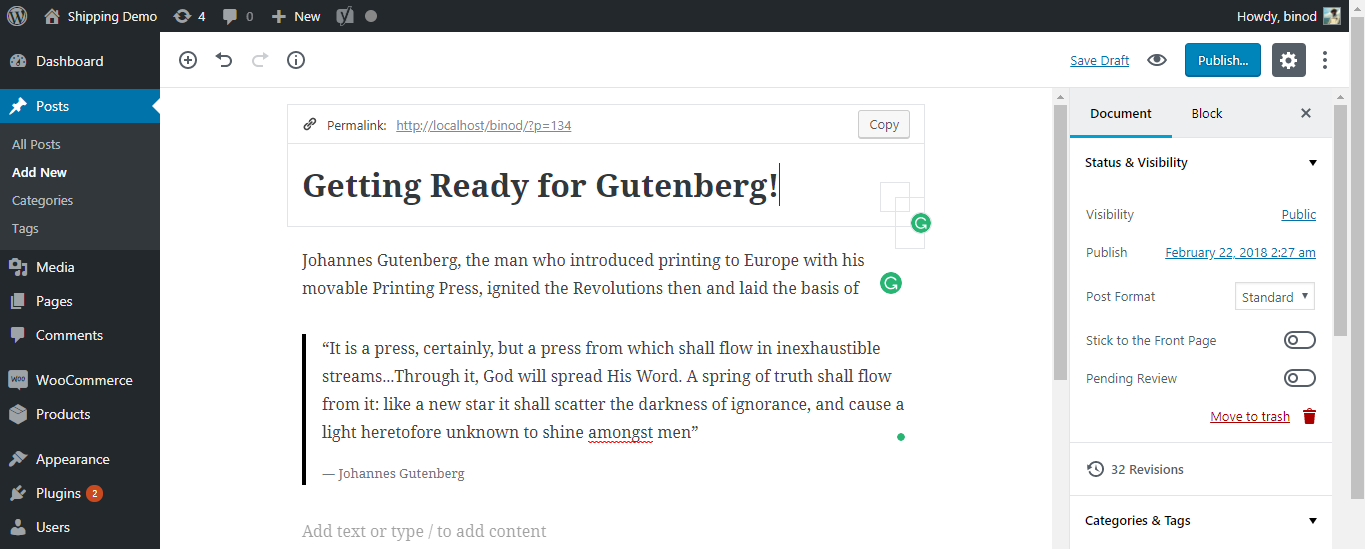
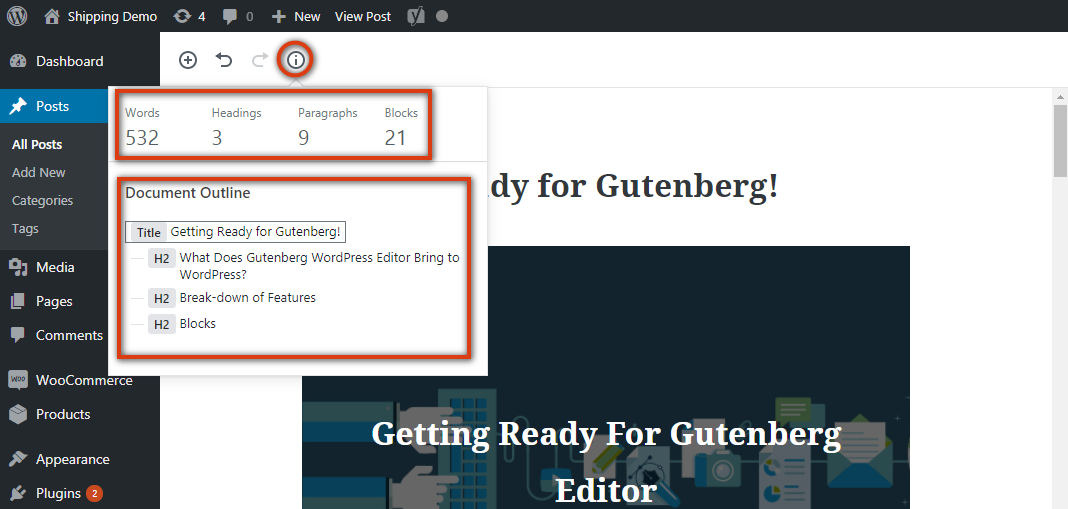
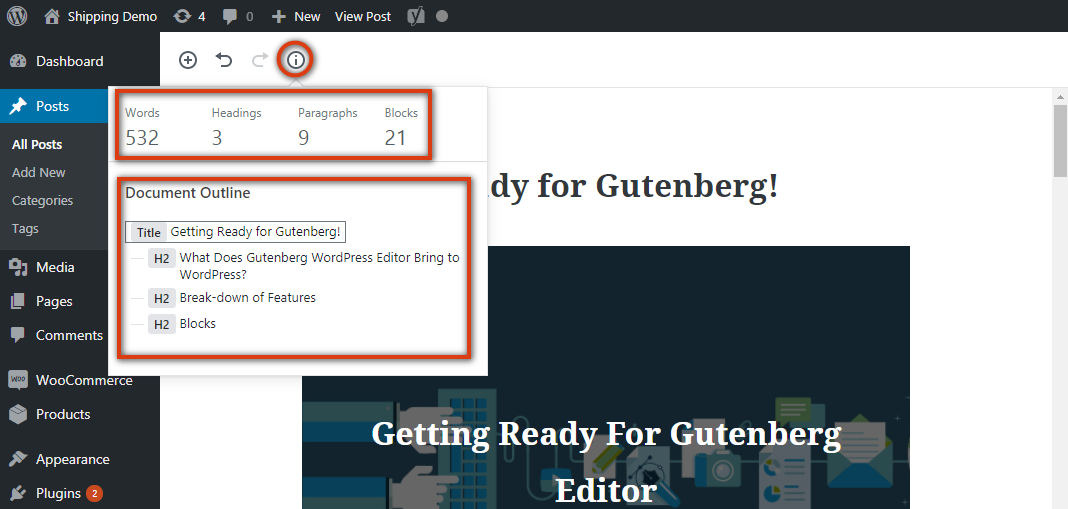
The entire content is given the name ‘Document’ and it contains Blocks in form of rows. Two blocks will be spaced automatically. Moving forward on the menu bar, we have the regular Redo and Undo buttons. Adjacent to that, we have the ‘Information Icon’. It will show the Document Outline, which includes: number of words, the number of subheadings with names, number of paragraphs and the number of blocks. Each of the blocks is separately accessible and can be edited individually.


Editing Each Block
Paragraph


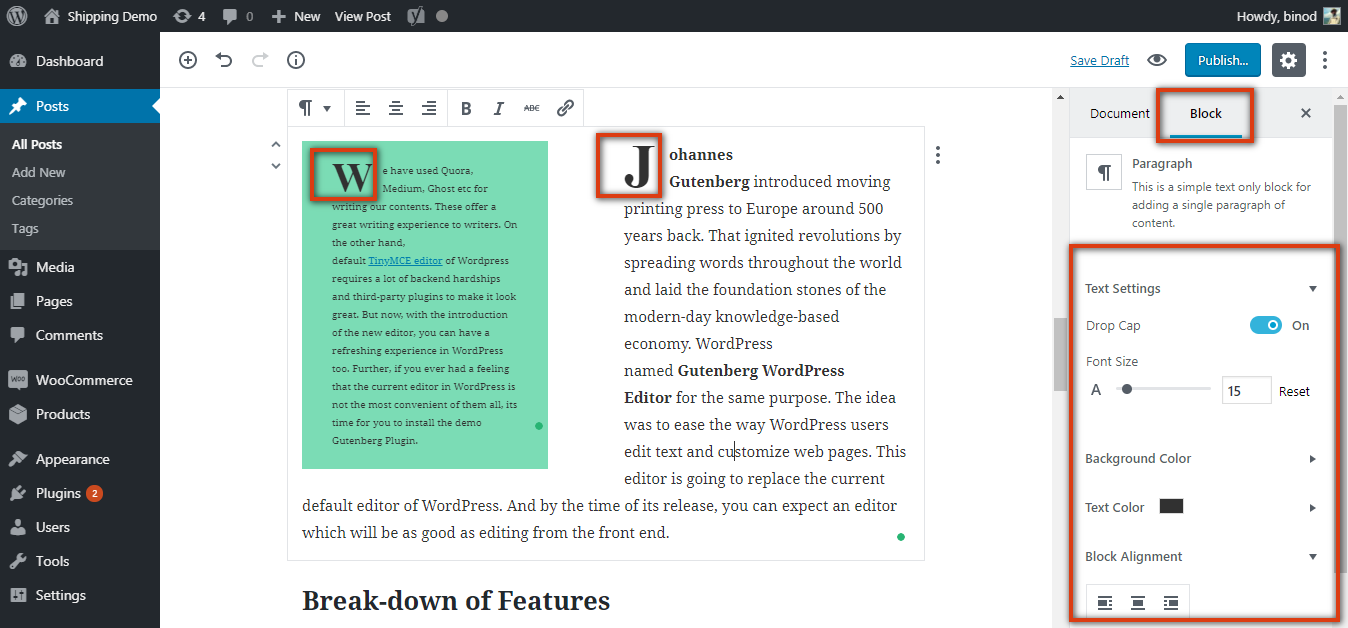
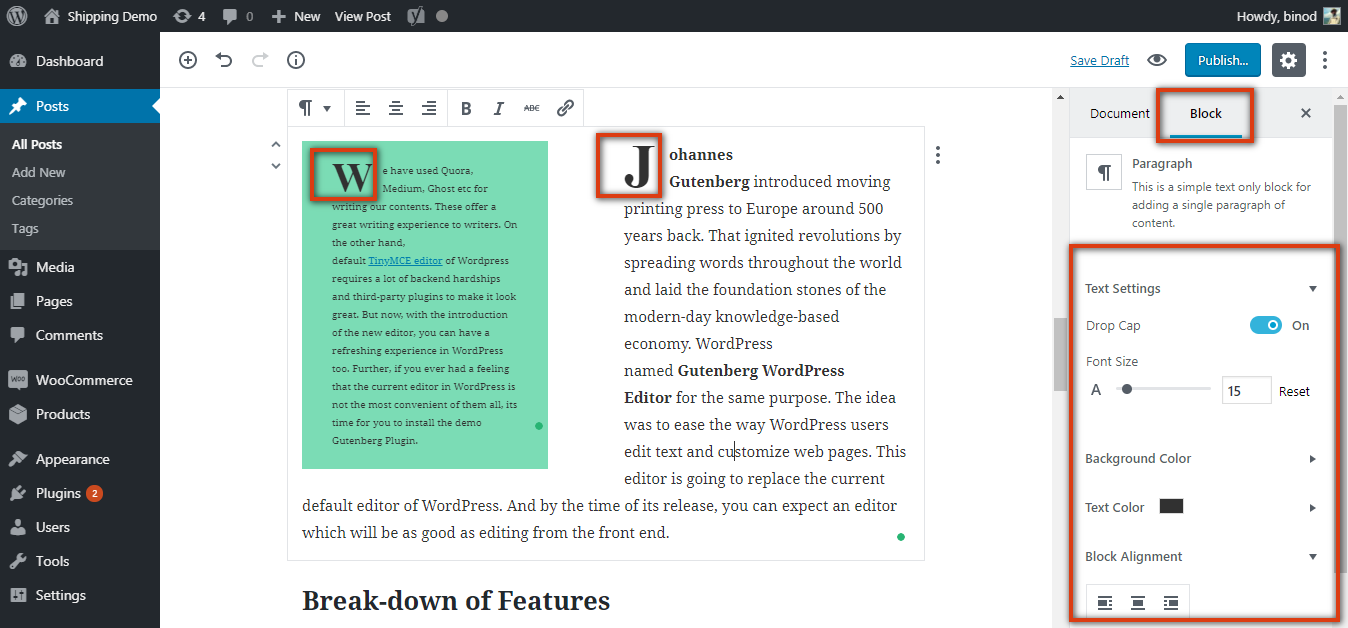
The experience while editing any Paragraph with the new editor is the best of them all. Did you notice the background color and the two columns? Although the text column is experimental as of now. But if that is included with the release, you will save yourself from a lot of hardships. Here is a list of things you can do with each selected text block?
- Add Drop Cap to the first letter.
- Adjust Font Size
- Add a Background Color
- Change the Text Color
- Align the Block
- Add Bulleted list as a block
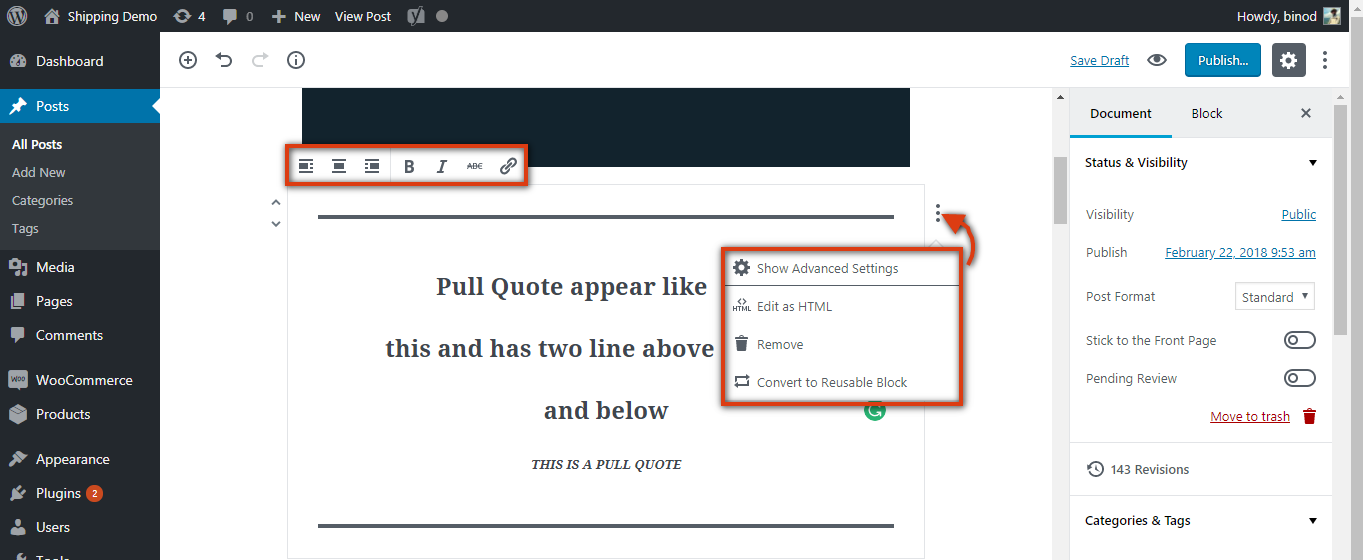
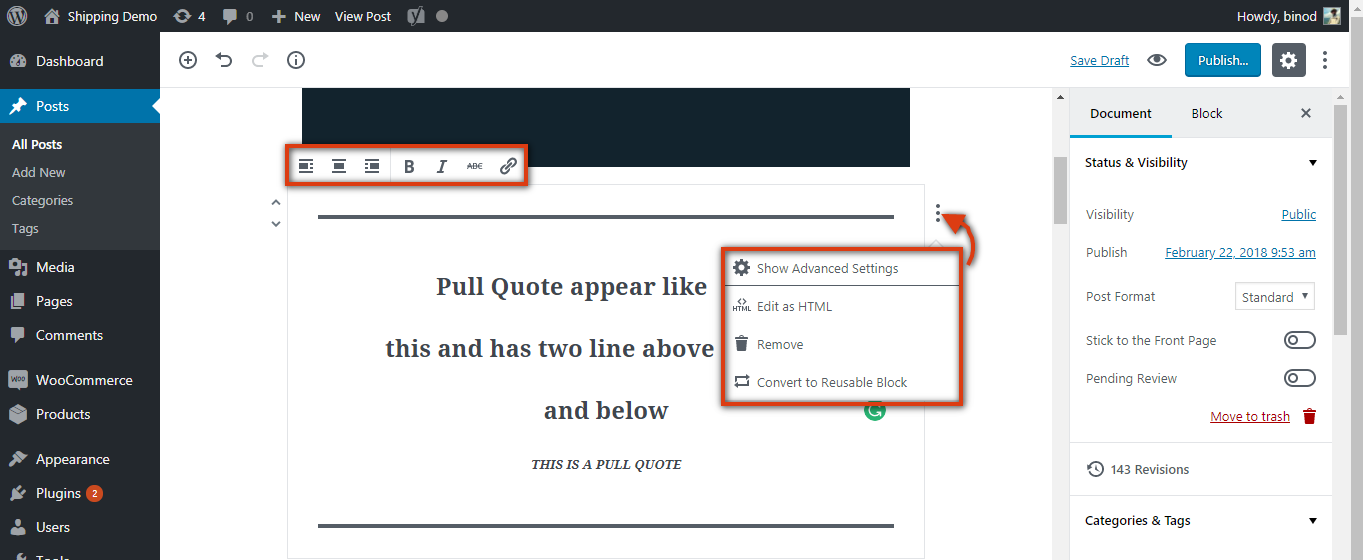
Adding a Pull Quote


Pull quotes are not regular quotes. These quotes have two lines, one on the top and the other, below the text. This quote block can also be placed at different. The three vertical dots on the top-right of each block shows the advanced setting. If you wish to remove the block, the Remove option is here.


Editing As HTML
Editing as HTML in the Gutenberg WordPress Editor will become easy. This is because we get the option of ‘Edit as HTML’ for all the blocks created. Now you don’t have to look for the complete document an scroll all the down what you were looking for.
Converting Block into Reusable Block
Reusable Blocks are the blocks that can be saved and used again. Headers, introduction, footer or any other section which contains common information about anything can be converted into Reusable Blocks. And these blocks can be used in any subsequent document.
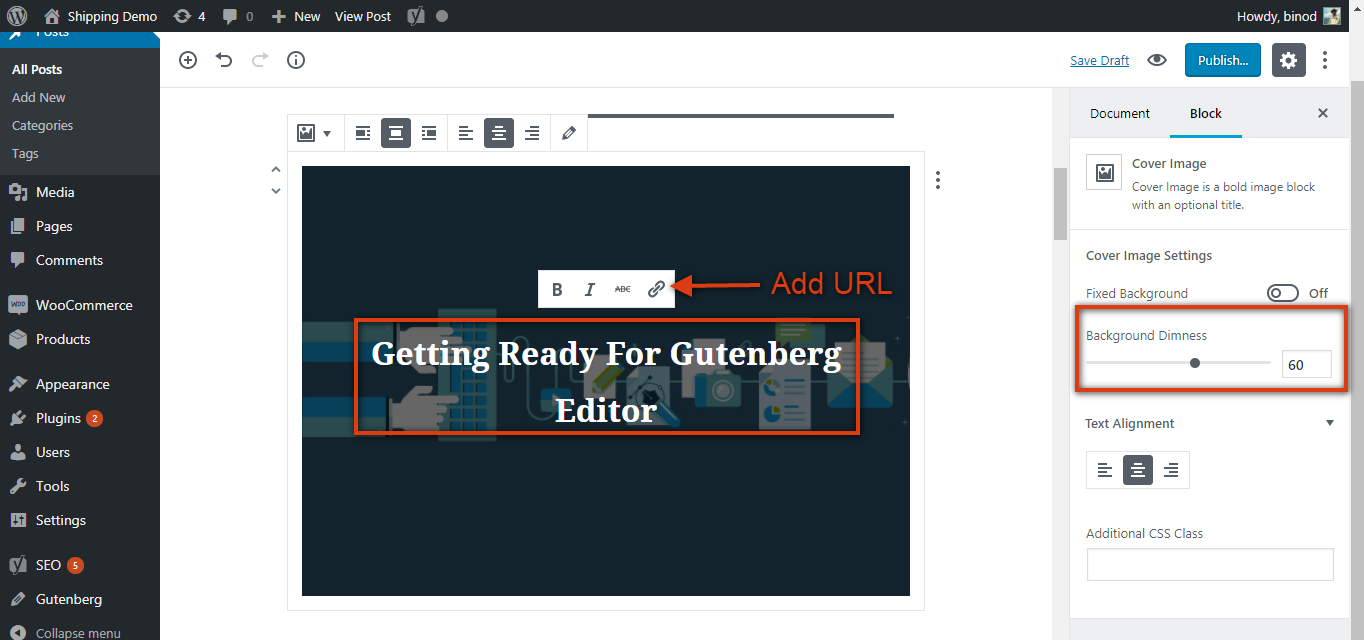
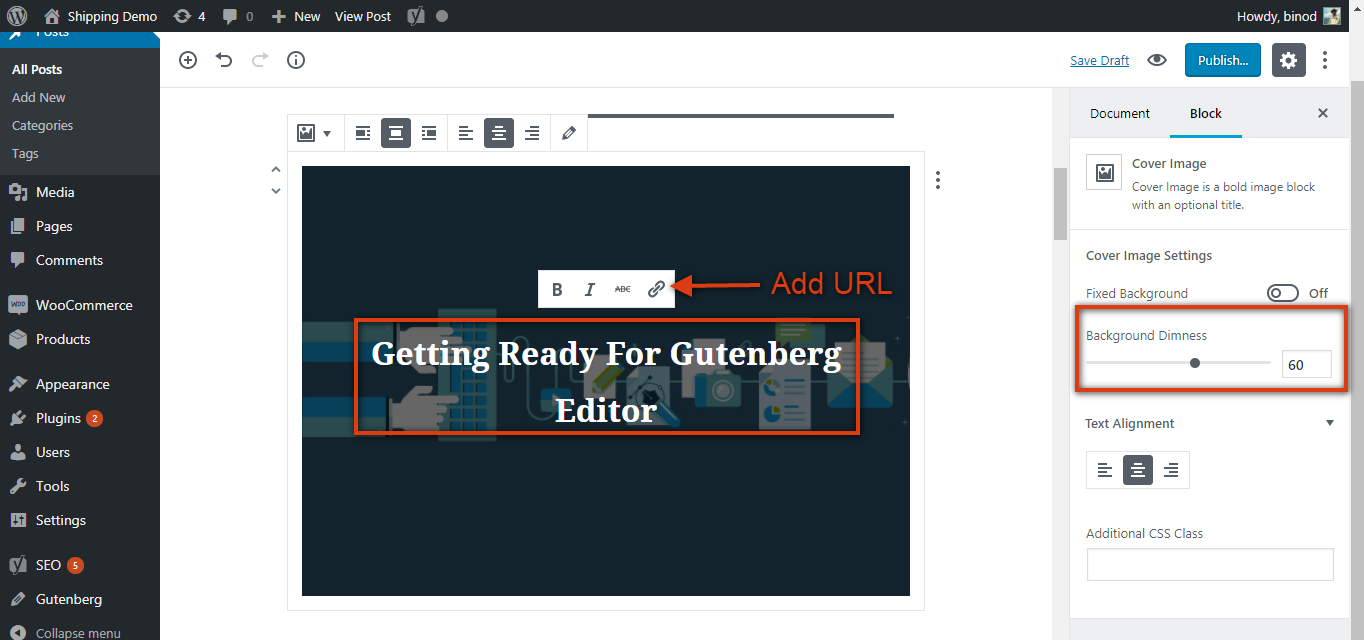
Editing the Images
The current version of the editor does not all users to make changes to the image we add to the document. But the new editor takes this to the next level(not the highest). Now the Cover Image will get a Default Paragraph, to add text and URL on it. The text remains white in all situation. To overcome this restriction, the opacity of the cover image can be adjusted. For any other image, you can only add Captions to them with URL. Alignment of the text blocks are customizable to Left, Right and Centre.


Additional CSS Editing
Advanced Options Menu Bar on the Right side of the editor has Additional CSS Class and will still be used to customize the texts, images and other sections. As there is still a long way to go, Gutenberg Development Team wishes to reduce the use external codes. We hope the time comes soon.
Editing the Entire Document


- Status & Visibility: Stick to First Page and Pending Review Buttons are added
- Categories & Tags
- Featured Image
- Excerpt: Additional Section to add Excerpt introduced
- Discussion: Allow Comments and Allow Pingbacks & Trackbacks Buttons added
- Table of Content: This is similar to the Information Icon, discussed earlier. This mentions the Title and the Headings. You are taken to the block with just a click on the headings here.
Adding Call To Action Button


Now you will be able to add a Call To Action Button at the desired position. Earlier, this feature required a 3rd party plugin or CSS.
Getting The Plugin


As a whole this editor is going to change the way, we have used WordPress to edit our contents. There might be a lot of features yet to be discovered or added to the plugin. And, since the plugin is evolving day by day, so to get a full experience of the Demo, you must Download and Install Gutenberg. Since this is still under development, you are recommended not to use the plugin for your Production Sites. As the number of installs increases the probability of making it better will increase. You can also raise a bug in case you notice one.
If you are a Developer and want to contribute to the endeavors of Gutenberg Team, register yourself at WordPress/ Gutenberg.
Closing Notes
- Gutenberg WordPress Editor is due Summer 2018 and is expected to be released with WordPress 5.0.0.
- The new editor will replace the present editor as the default editor.
- Gutenberg can be deactivated, and you can still use the classical TinyMCE editor.
- The Classic Editor will still be available as a plugin in WordPress and can be used to create contents.
- Contents created on Gutenberg will change as per the themes, but users can choose to use the content as it is created by the editor.
- Yoast SEO plugin works fine with the editor, and it is expected that the new editor will support all other popular plugins.
- Read the FAQ’s to know more about the Gutenberg.
As contents are an important part of your website, they decide what impression the reader will have. And when you are not someone who can do programming, editing your web pages becomes hard. This became one of the reasons of Gutenberg’s inception. Also, read How WordPress and Gutemberg Team is going through the ‘Stages of development of Gutenberg‘? We hope that with the arrival of Gutenberg, we can come up with some really nice looking web pages and match one of the most interactive websites.