Powerful Tools
to Customize the Divi Theme
The New Divi Experience
What if you could achieve these advanced effects in Divi with just a few clicks? What if you could make these changes easily in your Theme Customizer? Think of all the time you would save! And how much more awesome your website could be – with just a few clicks!
Divi Toolbox makes it possible. Say goodbye to wasting time and getting frustrated with your website. Say hello to Divi Toolbox!


Save Time
Customize without code
Wow your clients
What’s in the Box?
Divi Toolbox: Let’s Look Inside

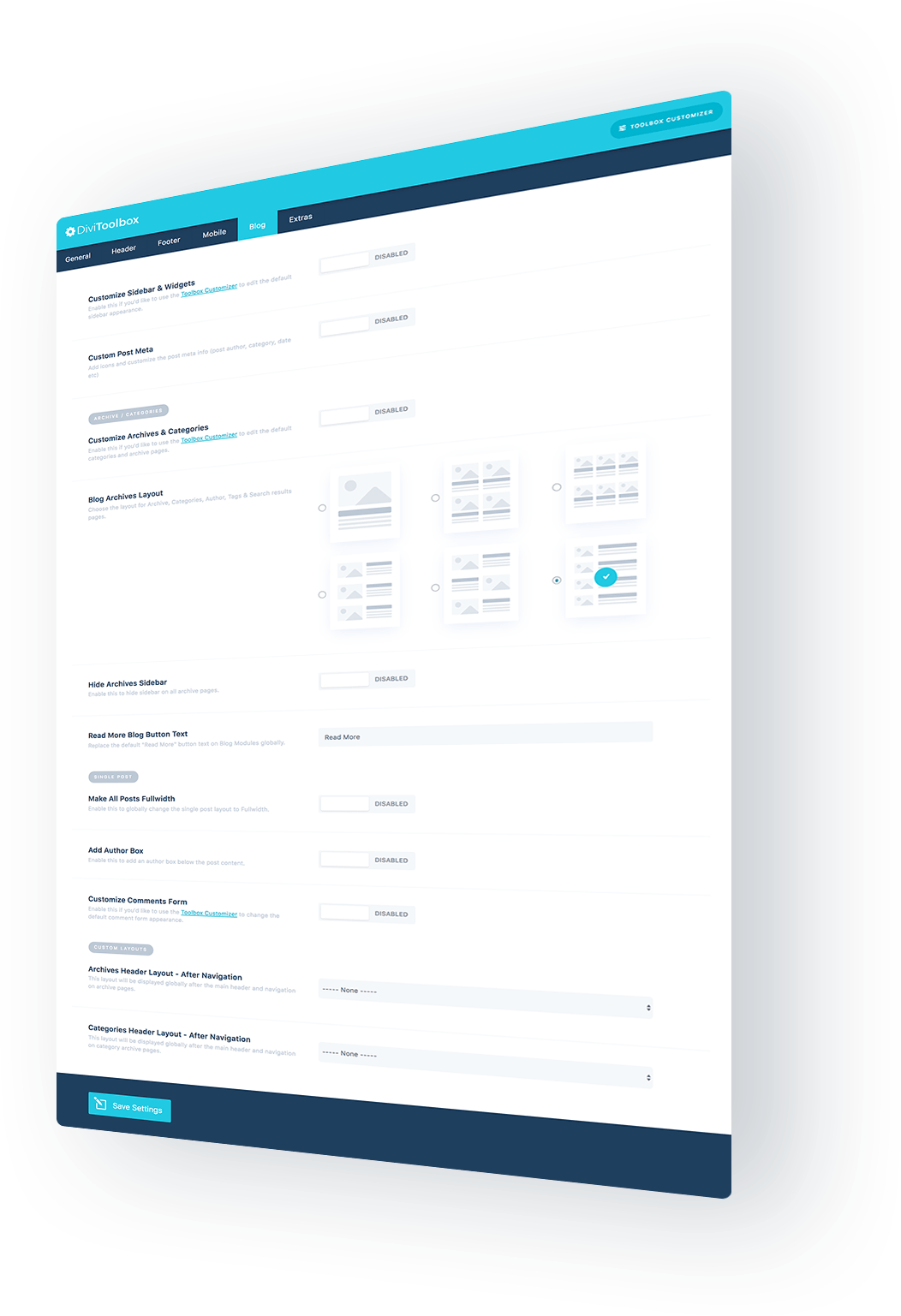
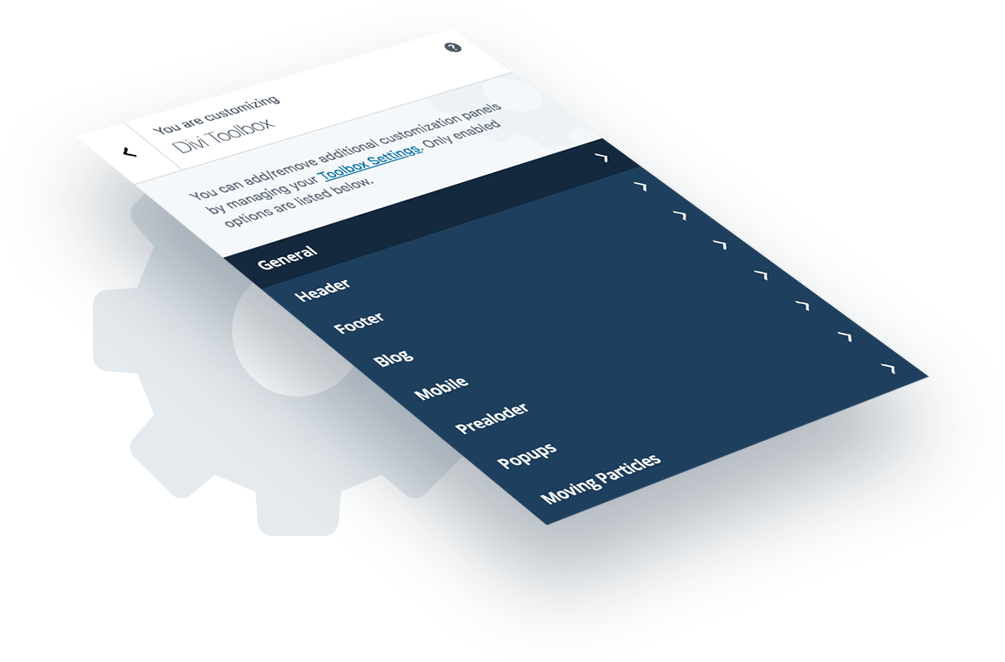
General Options: Make Site-wide Changes Fast
The Divi Toolbox lets you pick the elements you wish to change. When you enable a feature, it appears in your Theme Customizer, where you can make adjustments and site-wide enhancements with just a few clicks. This plugin is a real time-saver and it adds hundreds of options to the Divi Theme Customizer!
Logo and Header: Create a Custom Look
You can modify your logo and header with ease. Create a custom dropdown menu, add a CTA menu item, or make your menu more interactive by adding hover effects. You can also change your logo on a fixed header, create an overlapping logo effect, and display any layout from your Divi library before and after header. Each of these changes is further customizable right in your Theme Customizer and can also be applied to Menu modules!


Mobile Menu: Fine-tune the Mobile Version
Create the best mobile experience by adjusting your mobile menu! With this set of new settings, you can make the mobile menu bar fixed, enable slide-in mobile menu, add hamburger icon animations, collapse nested submenus, and change your logo for mobile menu! These are the main features, and each of them comes with more of its own customization options.
Blog: Make it Awesome!
Are you bored with the default Divi blog layout? With the Toolbox, you can change it in minutes! The Divi Toolbox has nine (!) custom layouts for your blog categories and archive pages. You can further customize each element in your chosen layout. You can also customize you single post page by adding an author box, related posts, and the previous/next post navigation to hold your visitors’ interest for longer. Create the best blogging experience on your website!


Footer: Endless Possibilities
With the Divi Toolbox, you can style your footer without using CSS or looking up tutorials! You can customize the widgets and footer menu, add more social icons – and style them! The Toolbox makes it possible to quickly enable sticky footer or footer reveal effect, and customize the back to top button. Another option is to add custom Divi layouts before and after footer – globally. You’re just a few clicks away from making your footer amazing!
Extras: Special Effects for Special Websites
Maybe you’ve always wanted to have a fancy preloader but it seemed like too much hassle? Now you can have it! The Divi Toolbox can also enable custom popups, which display any layout from the Divi Library. You can easily add moving particles background, typing effect or 3d tilt effect! Get the awesome effects you have always wanted!
Hello! Click Me!
What others say?
A word from Divi Toolbox users
Video Walkthrough
Watch the Divi Toolbox in Action!
Can Divi beginners use it with success?
We are happy to say that the Divi Toolbox has been tested by Divi newbies! They found it super easy to work with. The plugin’s interface is simple and intuitive, and each feature is briefly explained using simple terms.
Can I use it with Extra Theme or Divi Builder plugin?
No, sorry. This plugin is built to work with Divi Theme specifically.
Does it work with the Visual Builder?
Do I need a child theme to use the Divi Toolbox?
Can I upgrade my license later?
Yes, you’ll be able to upgrade your license from Regular to the Extended version. Just get in touch for a coupon code, which will cover the amount you already paid.
What if I’m already using custom CSS on my site?
Will it slow down my website?
I have other questions, where can I get support?
Pricing
Choose the plan to suit your needs
Regular License
Single Site- Lifetime updates
- One-time fee, no annual payments!
- 6 months outstanding support
- Use on one website
Extended License
Unlimited Sites- Lifetime updates
- One-time fee, no annual payments!
- 6 months outstanding support
- Use on unlimited websites