Last updated - October 9, 2020
This is a review of Square for Gravity Forms, which add Square as one of the payment methods in the forms created by Gravity Forms. The plugin is developed by API Experts and is a form level integration of Square as a payment option for the Gravity Forms.
Gravity forms don’t need an introduction, do they? Easy to Use Powerful forms with Conditional Logic stops you from losing valuable leads and grow business. Making forms with Gravity Forms is fast and as easy as adding and configuring options that you require. And you can embed these forms on your WordPress site. Talk about its compatibility, Gravity forms easily integrate with a lot of services. One such integration is Square Payment option for your Gravity Forms Plugin.
Why do you need Square Integration for your Gravity Forms?
Square is one of the fastest growing payment methods and is quite popular among small business due to its easy loans. Since it has secured popularity among buyers and sellers, it might be possible that as a seller or website owner you will miss offers from Square and a lot of customers who have gained faith over Square as a payment option. Your users can pay using their Credit Card number. All transaction are processed through your Square account.
The signing up bonus of a card reader allows you to carry-on transactions for you offline business as well. This ensures that navigate to online and offline business through the same payment platform.
Read till the end to grab our Reader’s Exclusive Deal.


UK sellers using Square pay a competitive, transparent flat fee of 1.75% for in-person payments, and 2.5% for all other transactions such as online, by phone or via an electronic invoice, with no minimum transaction value.
How to Integrate Square for Gravity Forms?
To integrate Square Payment Gateway with Gravity Forms, you require
- Gravity Forms
- WordPress 4.9+
- PHP version 5.5+
- An SSL Certified Website
- Square Account
- And the last but not the least Square for Gravity Forms Plugin
First, download and install Gravity Forms plugin. Second get the license for a single site Square for Gravity Forms plugin. Once you purchase the license, you can download the plugin and upload it directly to install to your WordPress. When you install both the plugins you are ready to accept payments as Square as a payment method.
But make sure you have a Square account to receive payments and payouts. Now move to your WordPress dashboard and click on already installed Gravity Forms(screenshot). This opens all available Gravity forms on the website. To set up the Square payments, click on Settings and then select Square.


Setting UP Square for Gravity Forms
As you choose Square, the Square Setting page opens up. Not so complicated, it starts with Mode of the plugin i.e Test Or Live. So if choose to test the plugin, obtain your Sandbox Access Token. Similarly, you receive the secret credential by logging into your account.


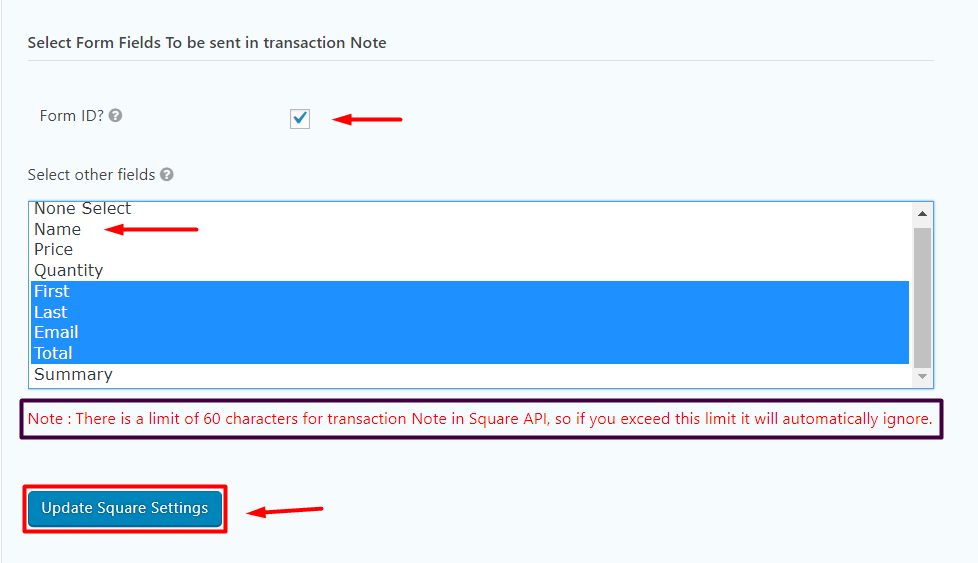
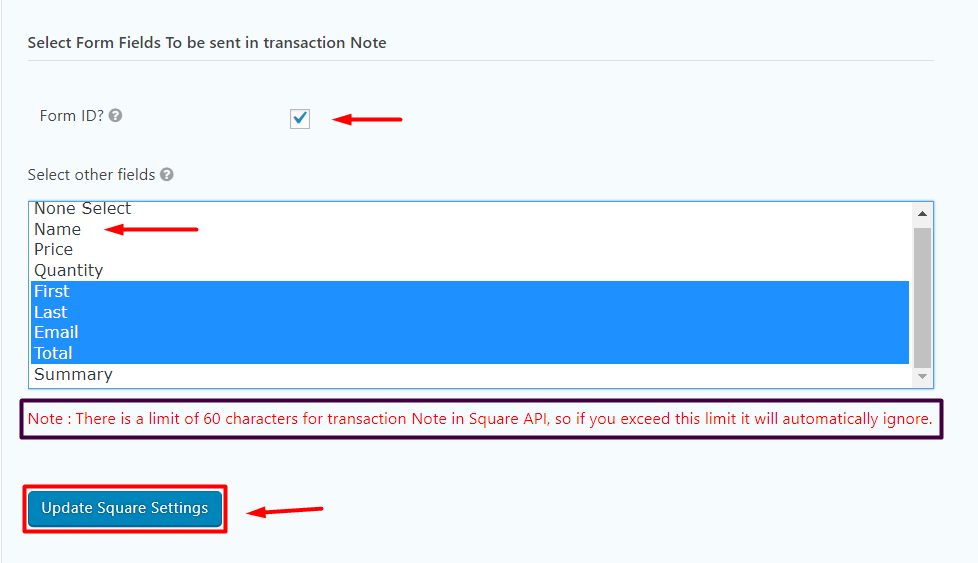
Sending Gravity Forms Field in Transaction Notes to Square
Go to your WordPress Dashboard> Gravity > Form > Settings > Square
- Click on the specific Form ID, (form ID shows up in case of Multiple Forms).
- Add desired Fields that you want to send, you can add multiple fields in one go by press+holding Ctrl key.
- Restrict the character to 60, otherwise, it will be ignored.
- Click on Update Square Settings to save settings.


Showing Square Payment Option in the Frontend
To show Square as a payment option, you need to add Square Payment label as shown in the screenshot. You can also the credentials that Square will require to be entered by the customers.


Frontend
Now when you are done with the setting up of Square in your Gravity Forms, let’s see how it appears in the frontend. If your customer uses a credit card and chooses to pay using his Square account, he/she will get the following outcome(screenshot below).
As you can see, it has Square written on the top right side of the form, which acts as a proof for your customers. Further, the form asks for personal details which are again synchronized with the Square account. And in the end, it shows the auto-filled transaction details, which is auto-populated from the user’s Square account. With this much of comfort and few clicks increase your conversion.


About Square for Gravity Forms
- Version: 1.0.2
- Cost: $79.00/year for Single Site License
- Documentation
Concluding Comments
As I mentioned before about the exclusive deal for our readers, you can get this must-have plugin at 20% off if you purchase it before 31st May’18.
You can also get a similar discount coupon for Square for GiveWP.
There is no denying the fact that Square is expanding leaps and bounds. It has become the first choice for customers in all five countries (USA, Canada, Australia, United Kingdom, Japan) where it operates. In that case, any store not having Square as a payment option may end up losing customers. And after all, adding the payment method that most of your customer use is a smart choice. You will not only attract new customers but give more options for payments also.
At $79.00/year and no hidden charges, the plugin comes with premium updates and support from the developers. And looking at the benefits your business is going to get with the integration of Square, this amount stands nowhere. Also, an account with Square brings a lot of perks in the form of loans, which you can use for business expansion. I feel Square for Gravity Forms is a must-plugin. Share your view in the comments section.











