Do you like it when things are not in order? Most would say no! Similarly, when you enter and navigate through an ecommerce website, especially on its product page, it becomes quite difficult and is a little put off to further stay on a page that isn’t organized well.
A website with multiple pages guarantees a good user experience and easy navigation. Shoppers would not stay on an uncategorized page.
To ensure that the customers stay put and the site scroll is on point, one has to know how to add pagination to WooCommerce products is necessary.
Here we are trying to understand what pagination is in concern with WooCommerce, its benefits, and eventually how to go about it within your ecommerce product page.
What is Pagination?
Pagination to WooCommerce products is a helpful WordPress feature that helps set the WooCommerce product pages in order. It aids in breaking the pages into small bite-sized pieces for the ease of customers.
This comes in handy, especially if you have an ecommerce website with a huge list of products.
The listing of how many products per page is up to the administrator of the website.
One can segregate the pages using either adding the buttons next or previous by numbering the pages or even a combination of both options.
Pagination of WooCommerce products can be a game changer and help the ecommerce website to stay on top of the competition with lesser bounce rates from customers.
Why use Pagination to WooCommerce Products on your Ecommerce Platform?
There are many inherent benefits of implementing the feature of Pagination to WooCommerce products. Let’s look at those points:
Better Performance
Pagination of WooCommerce products helps in reducing the loading time of the pages on an ecommerce website. Let’s say when you have all your products on one page, it becomes difficult to load all of them at one time and hence pagination helps in aiding better performance.
Improved user experience and navigation
As an ecommerce website, it becomes a requisite to be mindful of the needs of the user. Introducing pagination helps turn the information, in this case, the products, into bite-sized pieces. Having a different number of pages of products also helps in better navigation.
Improved SEO crawlability
When the number of product pages increases, it directly contributes to helping the Google bots pick more navigation links and hence better crawlability. This initiates better indexing and thereby better search engine result page rankings.
How to Add Pagination to WooCommerce Products?
You can incorporate pagination in multiple ways and it caters to people with technical know-how and no idea of the technicalities. Let us look into the many ways how to add pagination to WooCommerce Products:
Adding in Snippets
The first step before experimenting with snippets is to make sure that you are doing all the tweaks within the child theme. By using a child theme, you can implement changes visibly without disturbing the main website, as it includes all the functional details of the parent website.
Snippets are best used for people who work neutrally well with the technical aspects of the website. One can add the preset snippet to the existing code of the website and bring in pagination. The code goes like this:
<?php the_posts_pagination( array(
'mid_size' => 2,
'prev_text' => __('Back', 'textdomain' ),
'next_text' => __('Onward', 'textdomain' ),
) ); ?>
Plus Blocks for Gutenberg
With the help of Plus Blocks for Gutenberg, you can easily incorporate pagination into WooCommerce products. The plugin easily blends with WooCommerce, hence making the transition as sleek as possible.
The plugin puts forward some key features like multiple content layouts, style options, different parameters for product arrangement, category filters, display lists, load more options, etc. You can easily enable all these features with an on/off toggle.Let’s explore the functionality of the Product Listing feature in WooCommerce’s product pagination.
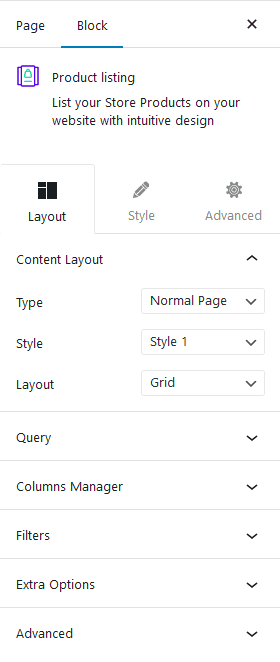
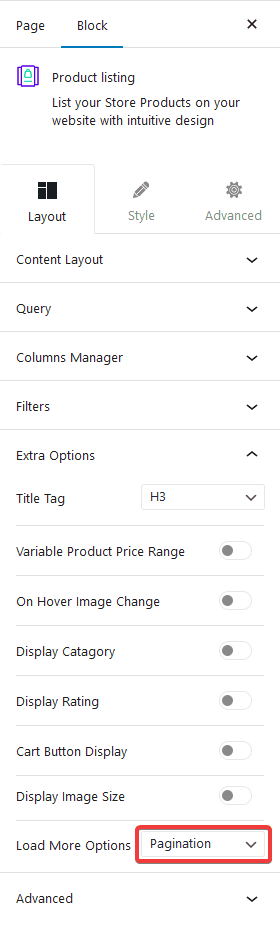
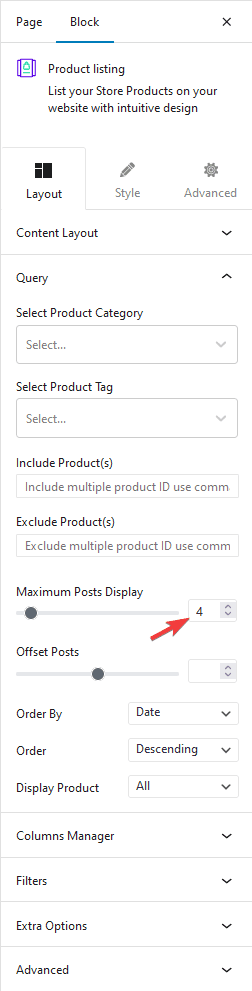
- Toggle On the Product Listing tab from Plus Blocks to the page and select the listing, layout, and style you want.

- Once you have chosen the specifics, scroll down to Load More, and select Pagination.

- Now you can decide on how many products you want at once on a page. For that, you can go to the Query tab, click on Maximum Posts Display, and enter the number of products you want to display per page.

With this plugin, you can add pagination to WooCommerce Products effectively but the only catch is that it comes only with the premium version of the plugin.
WooCommerce Ajax Pagination and Infinite Scroll
The official plugin by WooCommerce helps with pagination in the best possible way. The plugin gives many features and helps revamp the pagination game altogether.
The attributes that comes with the WooCommerce’s feature are:
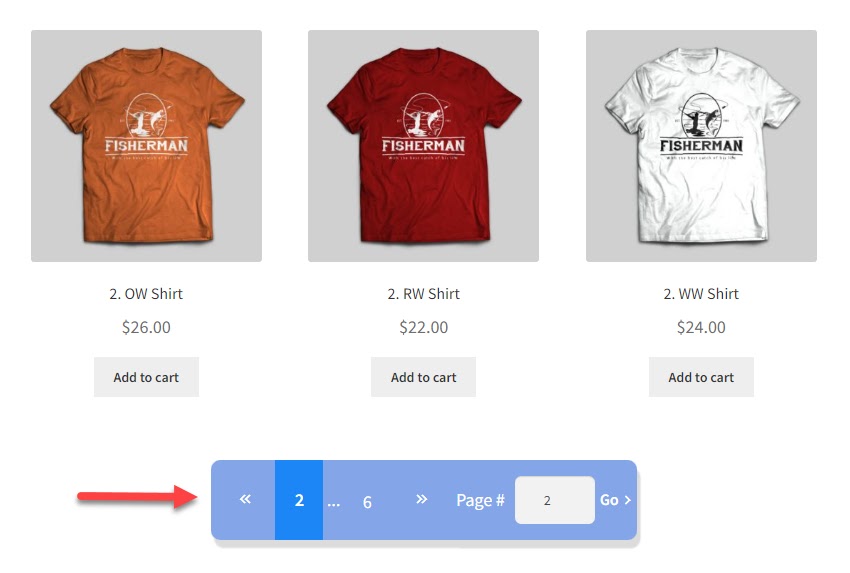
Ajax-Based Pagination: Default pagination settings are a thing of the past. Ajax-based pagination eliminates the need to reload every time a new set of products is displayed, allowing you to add pagination to WooCommerce products.

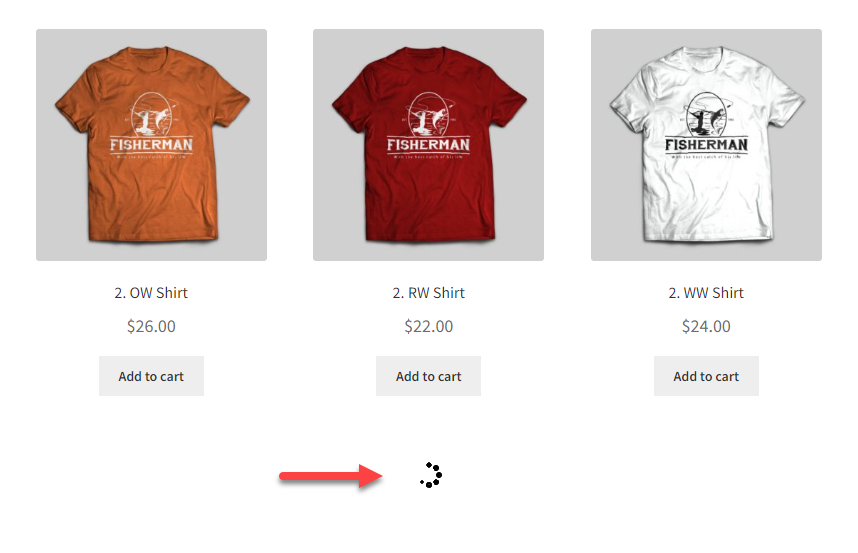
Infinite Scroll: Another unique feature that helps with an infinite scroll in pagination but at the same, gives the users maximum ease in navigation. The website administrator can initially provide the number of products to load and continuously that many numbers load after each scroll-break.

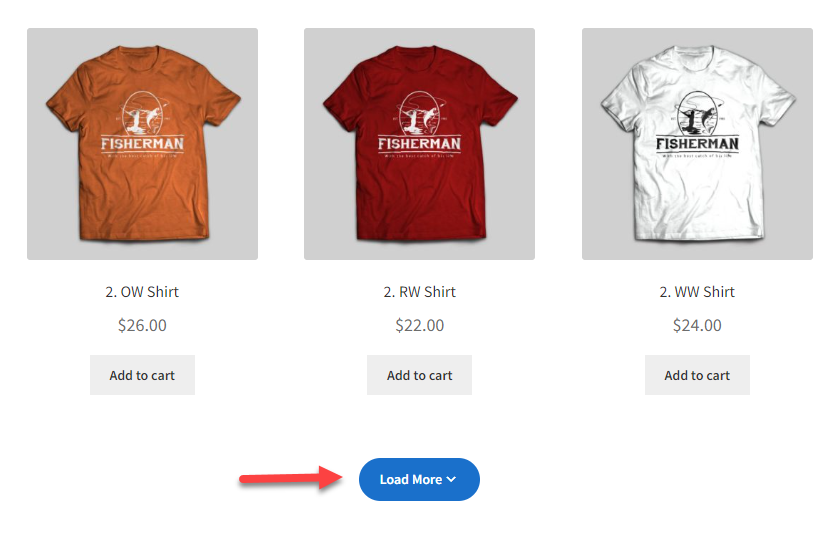
Ajax Load More: The “load more” button enables the user to load the rest of the listed products with a single click.

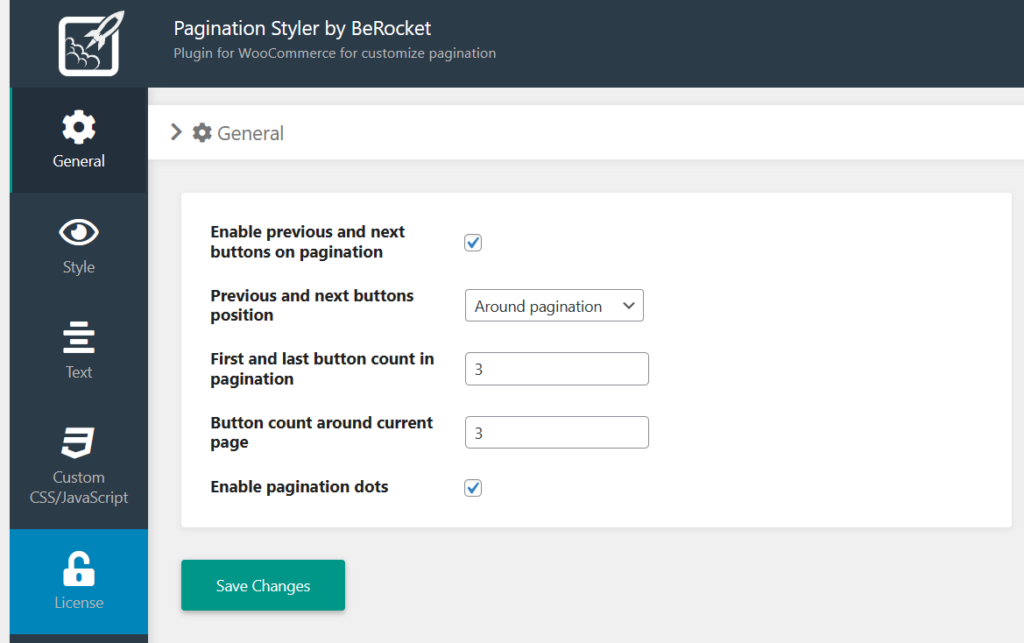
Pagination Styler for WooCommerce

This WooCommerce pagination tool helps to add pagination to WooCommerce products in style. Pagination Styer for WooCommerce takes a different turn and experiments with vertical pagination.


The plugin comes with a lot of features that can help enhance the style of the product page while equally contributing to ease of use and adept compatibility with WooCommerce themes. To fully benefit from the plugin, we suggest investing in the paid version.
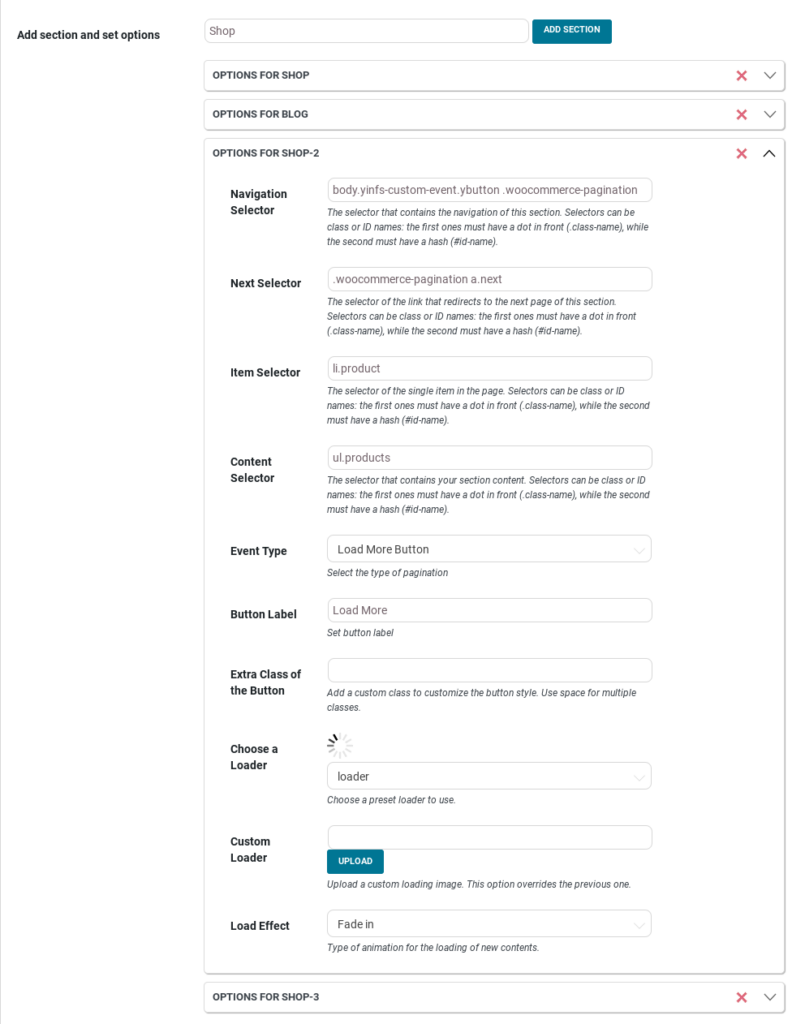
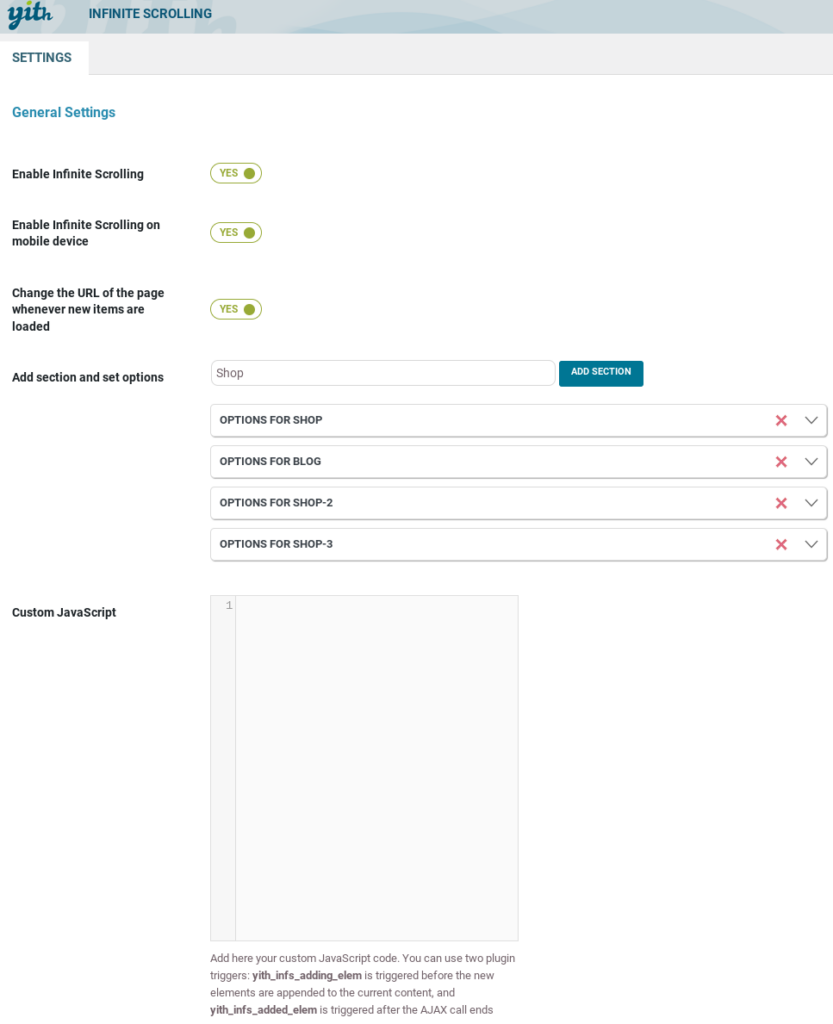
YITH Infinite Scrolling
Infinite scrolling is the concept that was brought in by the social media pages and indeed has worked out well for them. YITH Infinite scrolling in ecommerce will bring in that benefit you have been looking for. The YITH infinite scrolling will help bring your products to the customers and thus bring in more business.
Here’s a look into the YITH infinite scrolling interface:

YITH Infinite Scrolling aids to add pagination to WooCommerce Products offers the best mobile experience for your store, helps you choose a loader, offers progressive pagination, and also the choice of different loading effects.
Summary
Adding pagination to WooCommerce products on WordPress brings a lot of structure and advantages to your ecommerce platform. Ultimately, we must ensure ease of use and better experience for customers to attract quality business. Pagination ensures these advantages and helps bring in the best layout for your ecommerce platform.
Further Reading
How to Customize a Single Product Page Layout Plugin for WooCommerce?
10+ Best WooCommerce Product Add-Ons Plugins 2024 (Free & Premium with Video)