Urging the consumer to make a purchase is the ultimate intention of an ecommerce site, right? But, if they are to go through a lengthy checkout process, it will take a wrong turn. Creating a seamless one-page checkout can help take care of this situation and help you give the customers the edge to make a purchase.
Cart abandonment is real and we have already talked about the same in our earlier articles. One of the best ways to reduce cart abandonment is to have a seamless one-page checkout and customize the checkout page in such a way that the customer goes ahead with that impulsive buy.
This blog tries to throw light on the understanding of what a one-page checkout means, the perks of using a one-page checkout, different plugins that help cater to the need, best practices to look into, and so on.
What is a One-Page Checkout in WooCommerce?
What if I say that there’s a scope for customers to come, see your ecommerce store, and then make a purchase? Seems utopian, right? But it is not.
The last thing a customer wants to endure is barriers and obstacles while trying to get to buy something. If you are to avoid these unwanted pit stops in between, there’s a higher chance of them going in for the buy.
To make this happen, switch to setting up a one-page checkout that eases out the process completely. A one-page checkout is nothing but condensing whatever is needed from the customer’s end to one, single page. A quicker way out is beneficial for both customers and the business.
With nothing to bother with, the customers make their decisions without hindrance.
What are the benefits of having a One-Page checkout?
What not will be the answer! By giving a one-page checkout facility to your customers, you are earning yourself a jackpot. Let’s see how that works:
- Faster checkout
The fewer distractions, the higher the business chance. When everything is for an order placement right on the checkout page itself, it gives the customer a chance to make quick decisions. When the checkout process in itself is a tedious one, there are high chances of leaving the purchase mid-way.
- Reduces Cart Abandonment
When the process becomes simple, it doesn’t irritate the customers. Their impulse to buy takes over and there is a far lesser chance of the cart being left as it is. There is also a feature that helps in skipping the cart page and landing directly on the checkout page, which also encourages business to be made.
- Far fewer pages, the lesser the chaos
The traditional WooCommerce checkouts have dedicated pages for each entry. It can be an address, or maybe a page for extra add-ons and so on. Filling these pages up one by one can be intimidating and the customers are sure to leave the website to another one. One-page checkout will help incorporate most fields on one page, thus making it easy.
- Better sales
Averting all the crises listed above can bring about a change in your sales. Yes, when customers get a literal flow from start to finish, they are to complete what they started with. This brings in more sales and hence better revenue and profit for your ecommerce business.
How to Create a Seamless One-Page Checkout in WooCommerce?
The best way to get yourself a seamless one-page checkout is to install a plugin that helps align the features in a checkout page and maybe add some additional functionality to it.
To create a seamless one-page checkout page in WooCommerce:
- Purchase the plugin; most plugins have a free version too, but to access the special features you need a premium.
- Install and activate the plugin.
- Here, we are installing “One-page checkout and layouts for WooCommerce” from Blue Plugins
Once the plugin is installed, it will be shown on the WordPress Dashboard:

Now, we can understand how the plugin works:
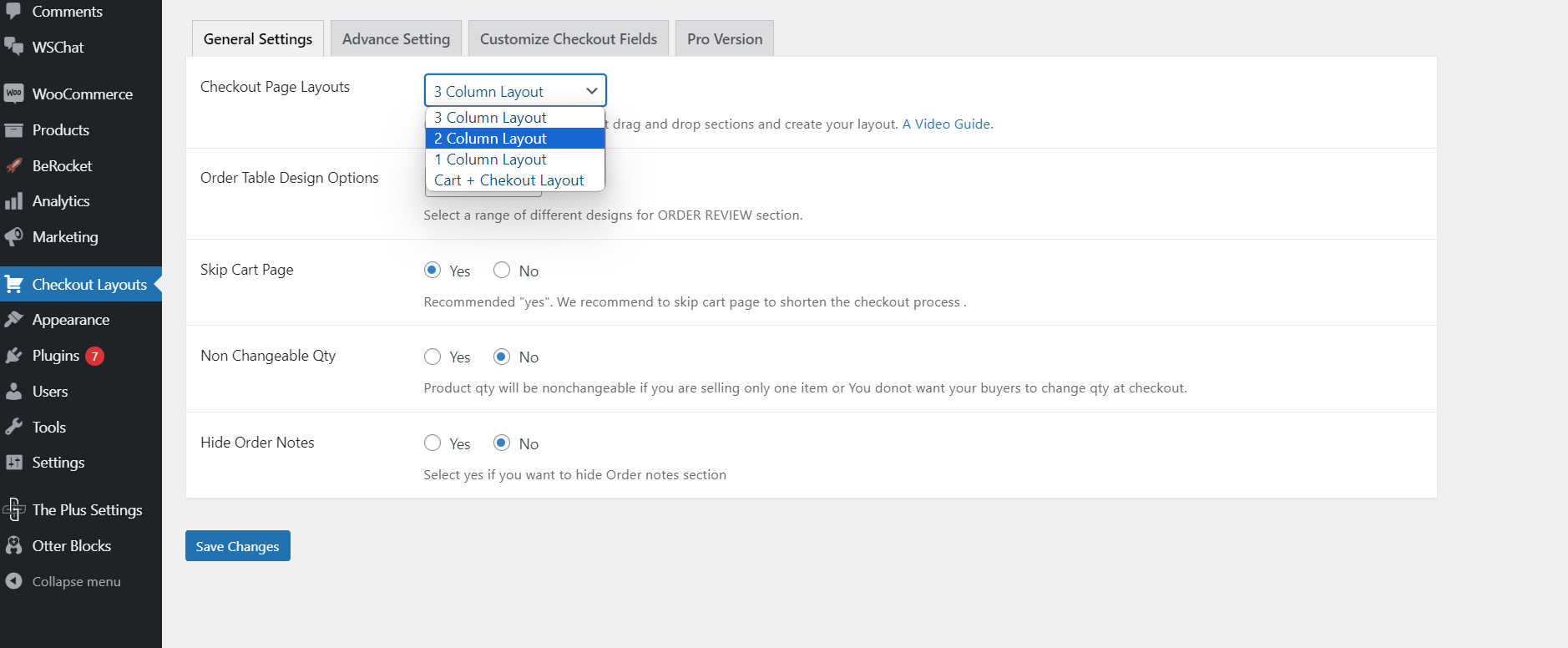
General Settings
The plugin gives you the option of different layout looks, adding different order table designs. Skipping the cart to checkout, ability to set non-changeable quantity, and hiding additional order notes.

With the premium version of the plugin, you can create layouts of your own with drag and drop.
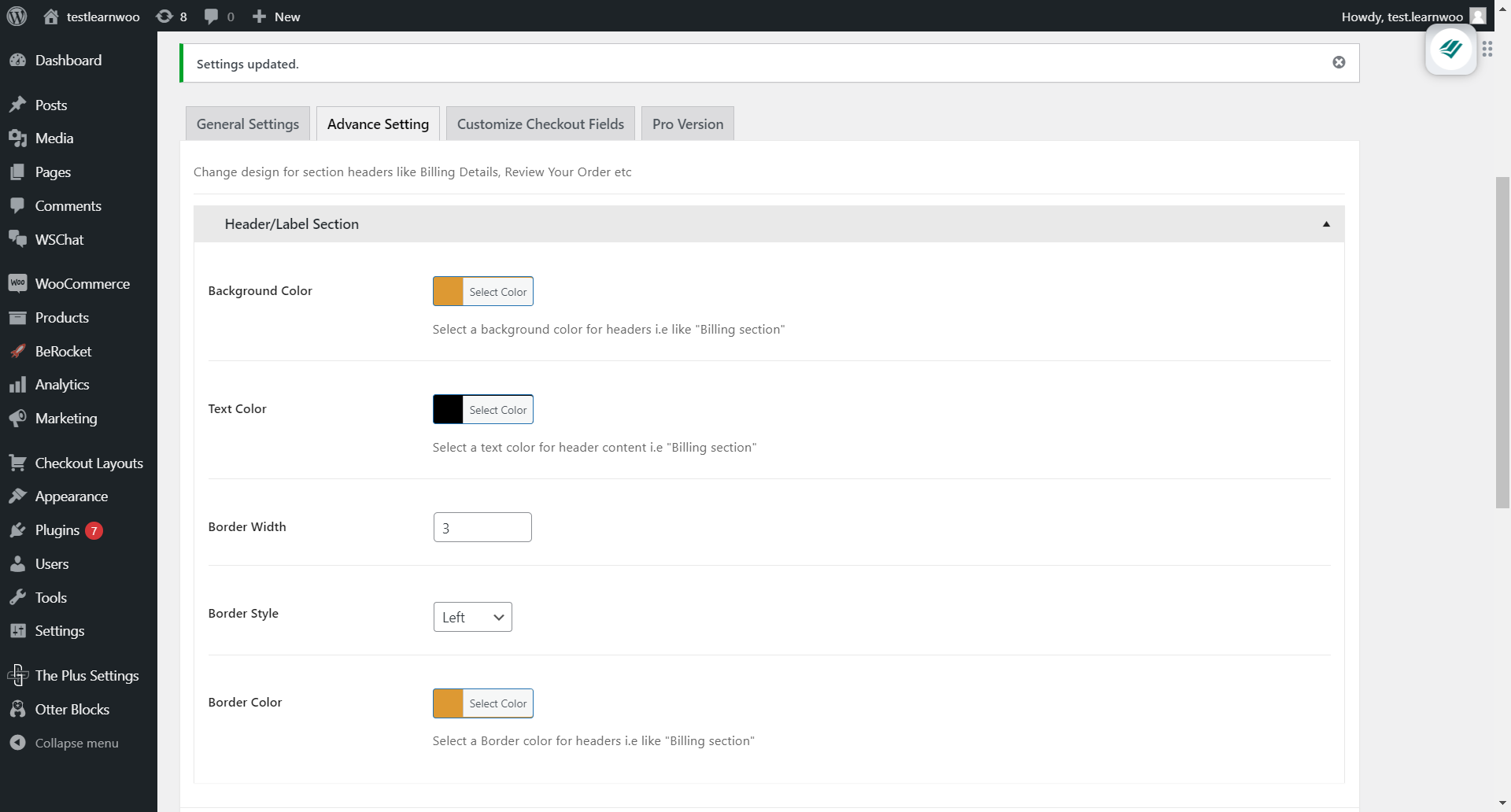
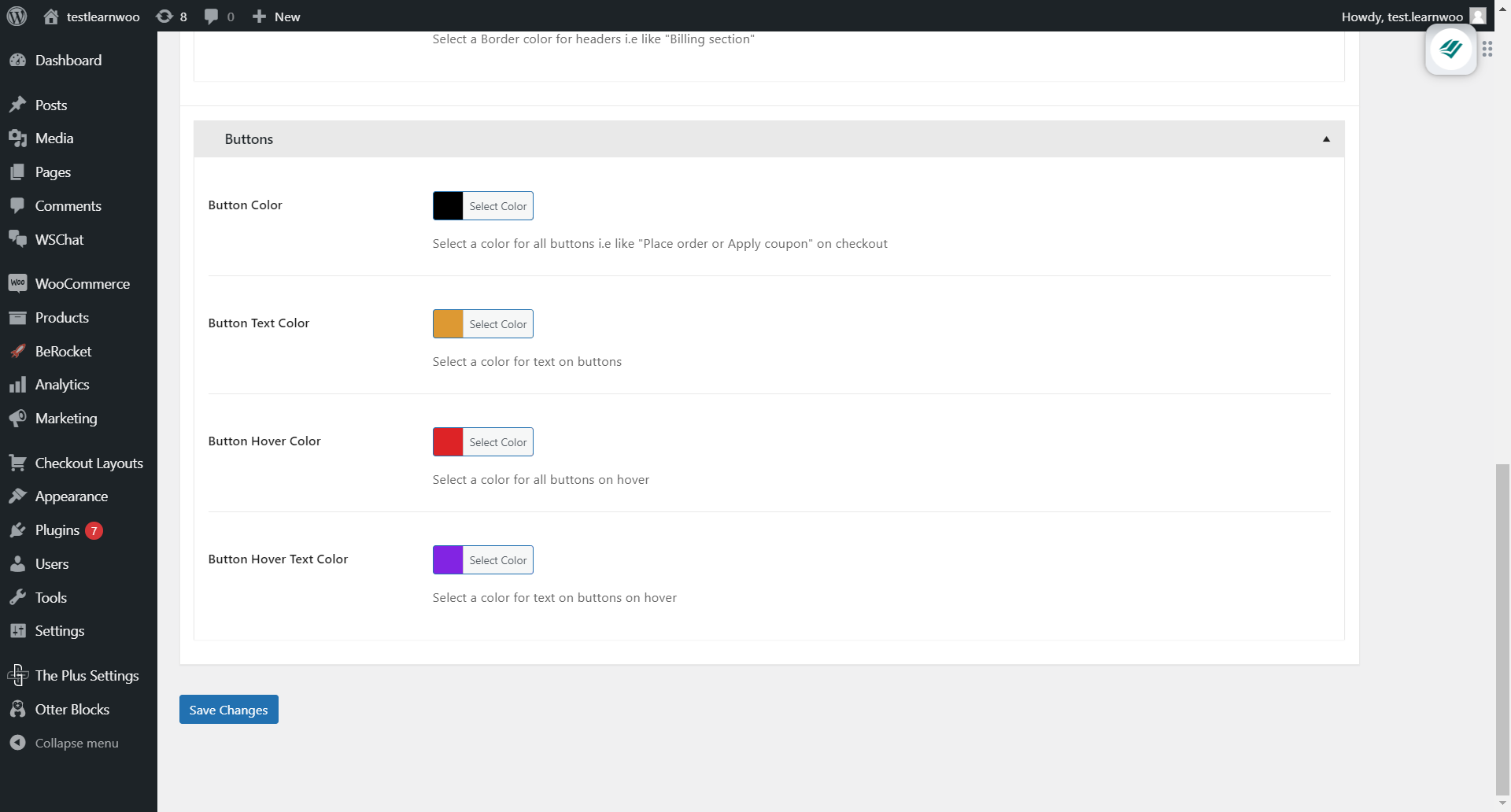
Advance Settings
The advance settings of the plugin help you customize the one-page checkout into colors that align with your website theme.


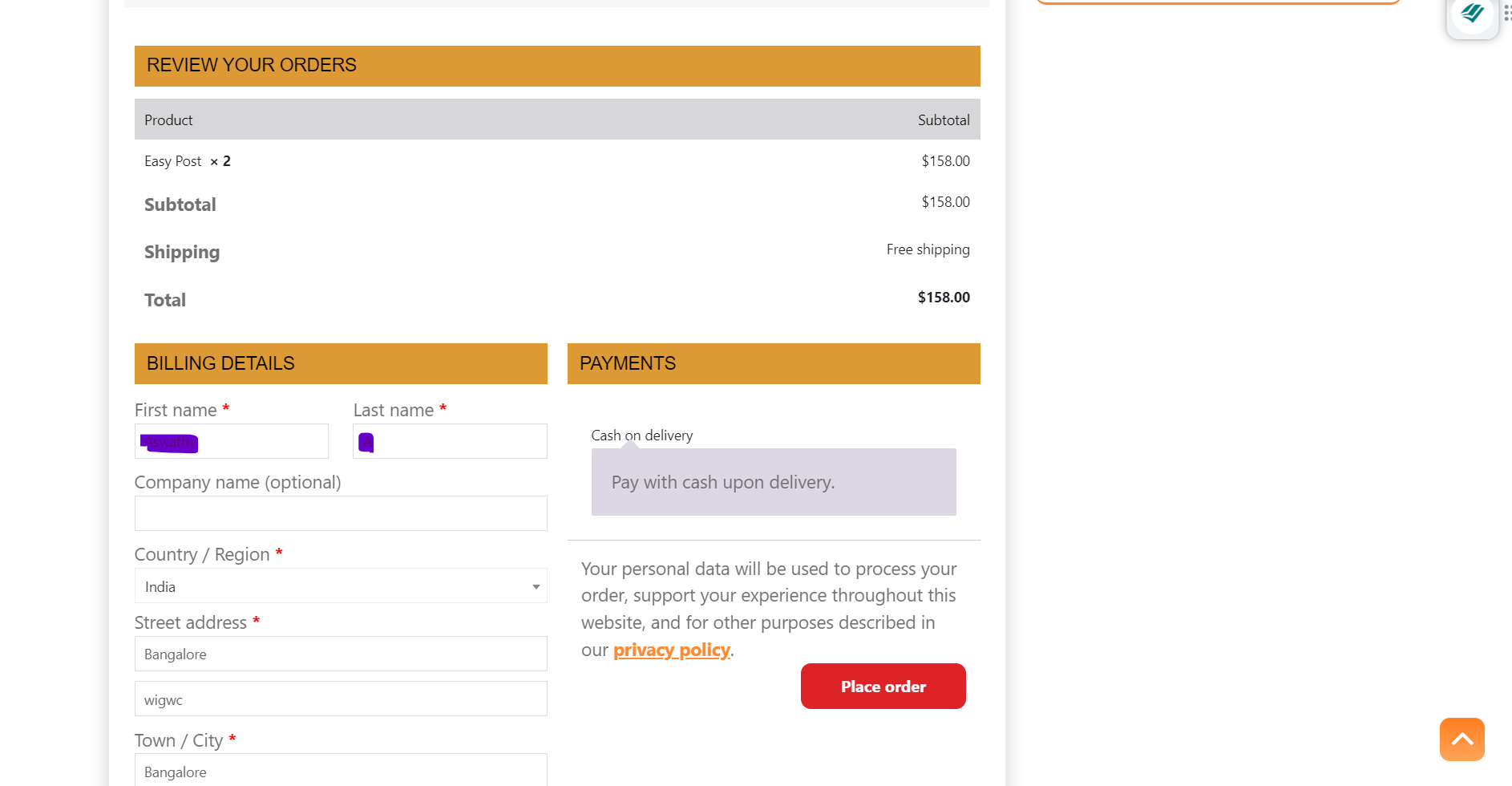
The frontend looks like this:

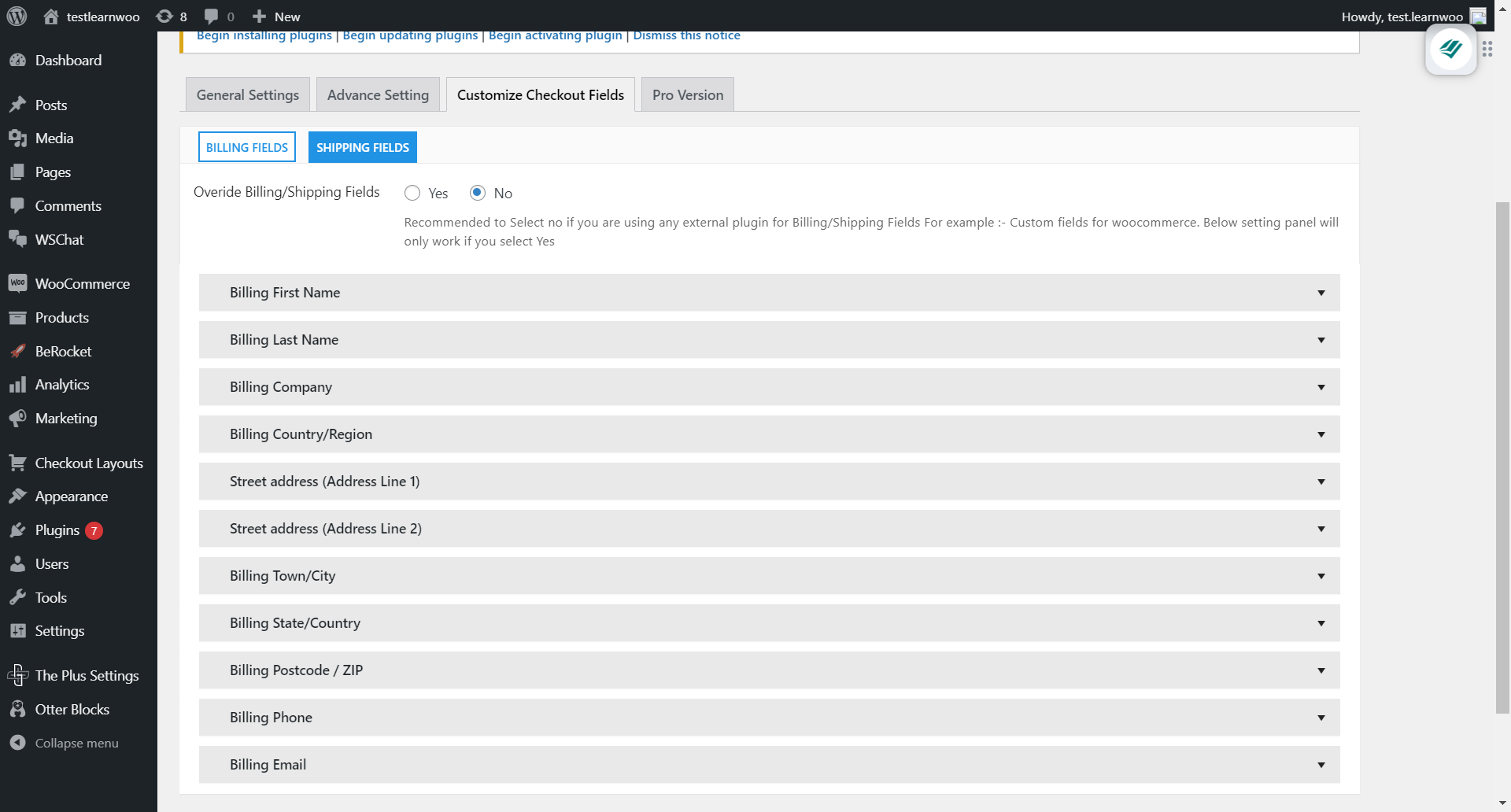
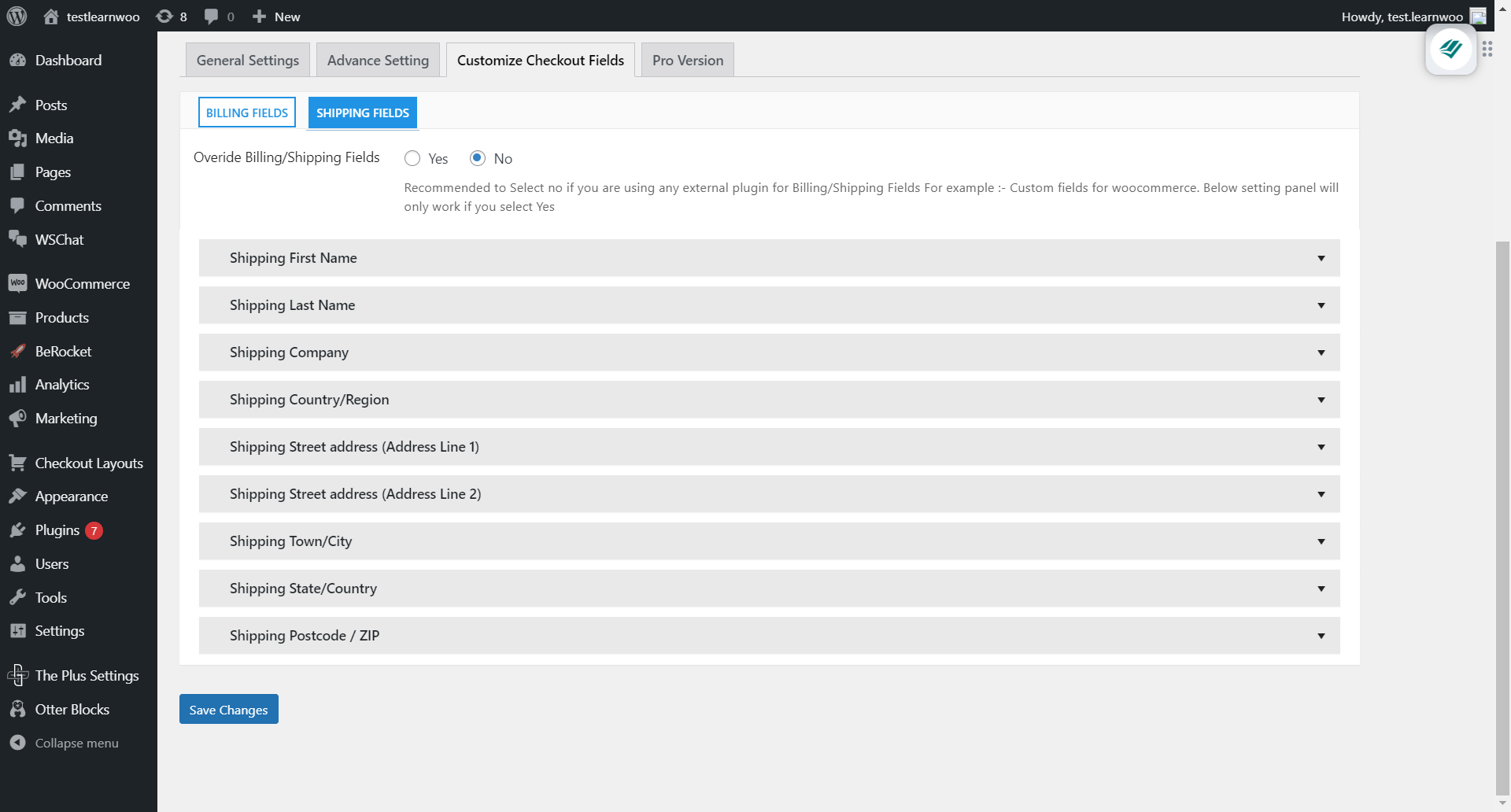
Customized Checkout Fields
You can choose what fields you want to be listed in your One-Page Checkout.


Now, while creating a one-page checkout page, you can add many features and many plugins offer such customization. Let us see what they are and how they transform the “Checkout Page”.
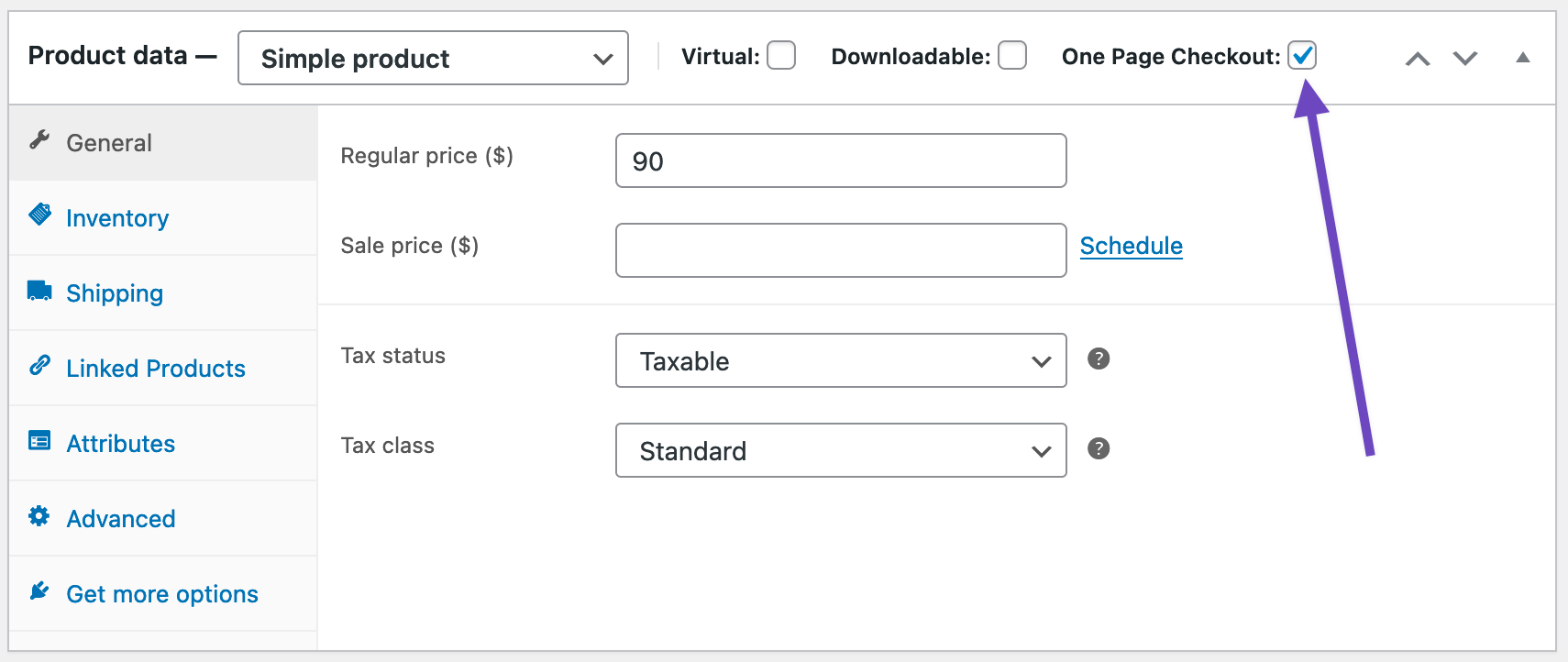
How to use Per-Product Setting for One-Page Checkout?
Plugin in Reference: WooCommerce One Page Checkout
With this feature, you can add the one-page checkout for just one product.
- WordPress Dashboard > Products > Enable “One-Page Checkout”

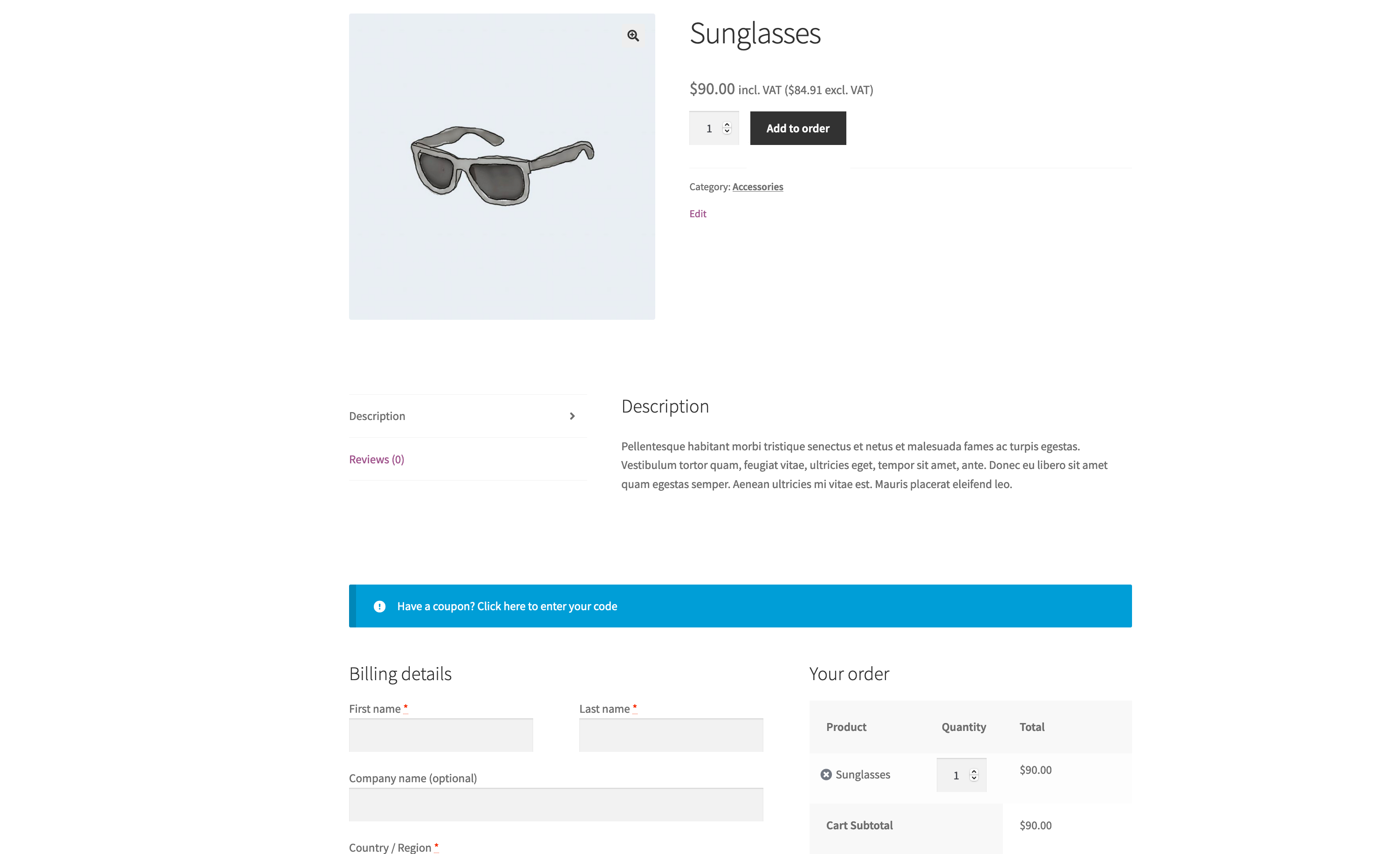
Now, you will see that the checkout page directly comes under the selected product page.
Making it easier for the customer to make their purchase.

How to create a One-Page Checkout with a theme?
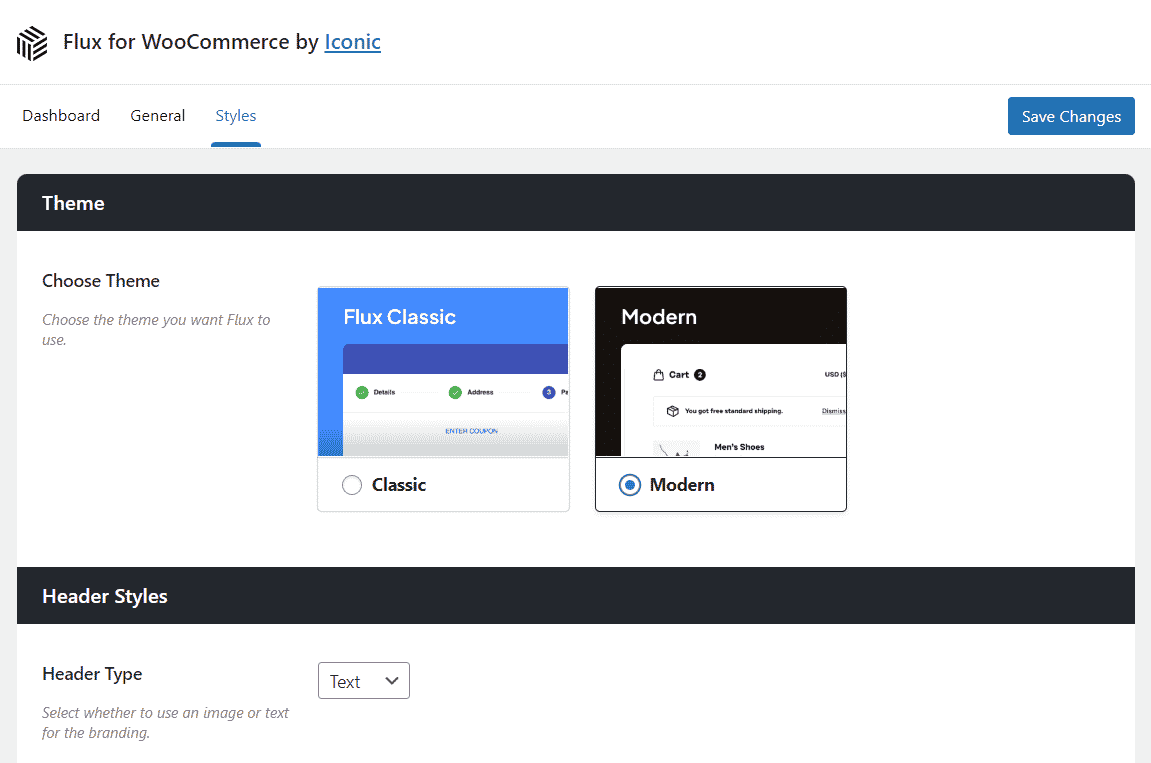
Plugin in Reference: Flux Checkout for WooCommerce
Who needs a normal, boring checkout when you can customize the one-page checkout page with a theme?
Flux gives two different themes; classic and modern.
To access it:
- WordPress Dashboard > WooCommerce > Flux Checkout
- Click “Styles” on top of the page
- Choose the theme you like

How to do delayed account creation with one-page checkout?
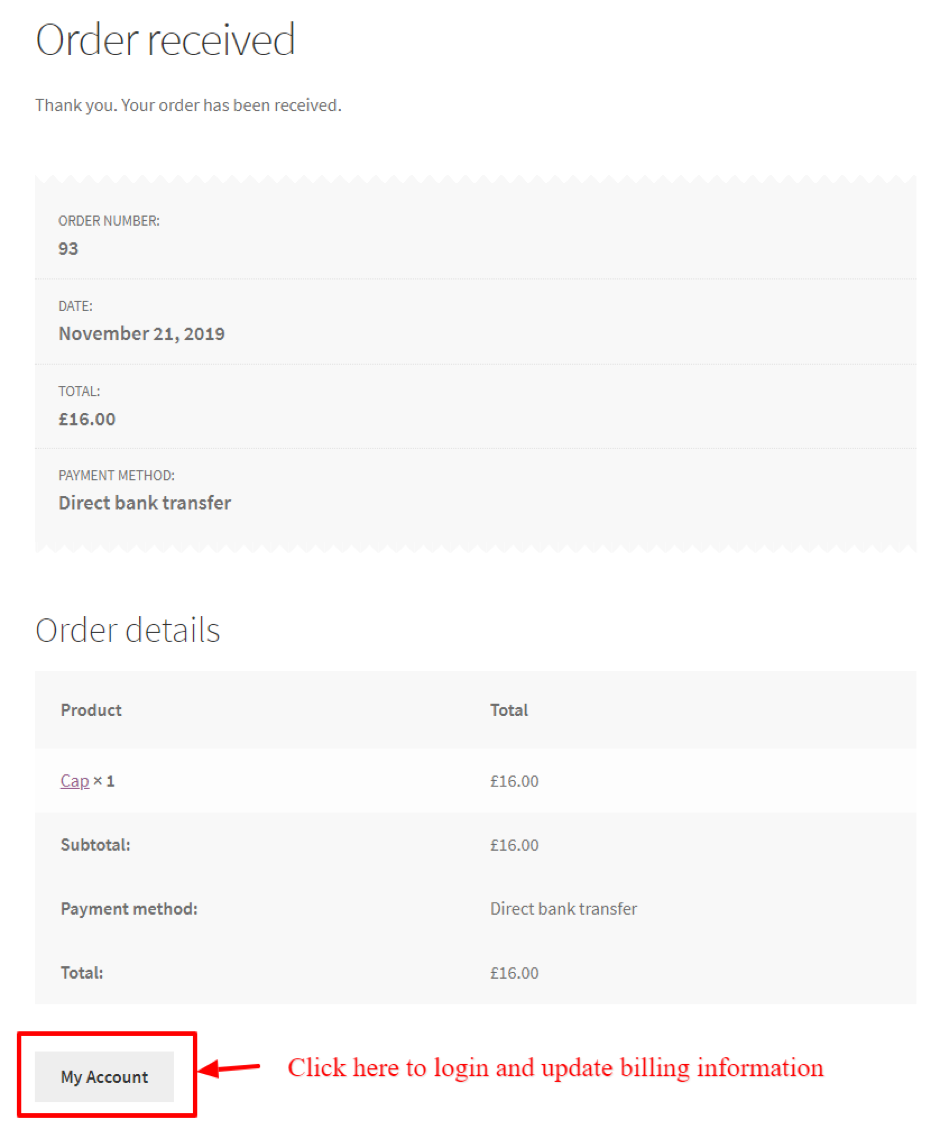
Plugin in Reference: WooCommerce Checkout for Digital Goods
Why give the hassle of account creation if the customer is looking for a quick purchase? With this plugin, you can give the customer the benefit of delayed account creation for a faster checkout time.

The non-login users have to click on “My Account” to fill in the shipping details and it takes them to an auto-generated account window. The user can later fill in their credentials.
How to enable One-Click Checkout with One-Page Checkout?
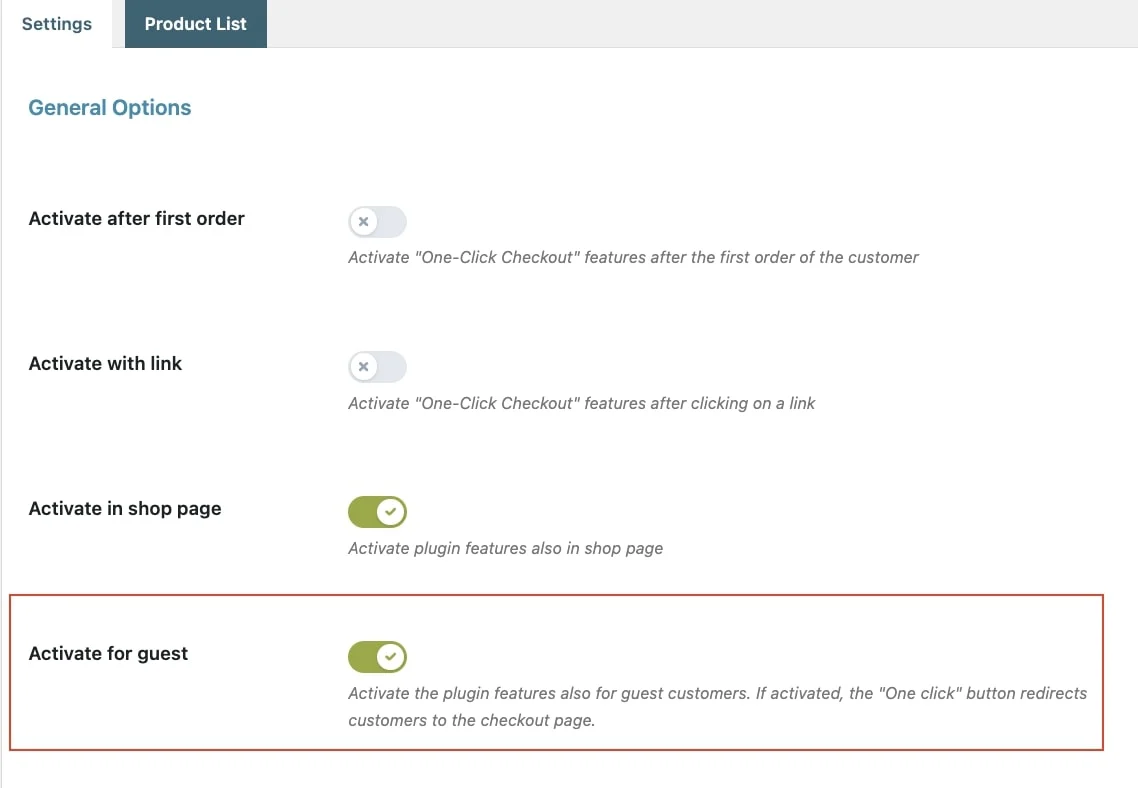
Plugin in Reference: YITH WooCommerce One-Click Checkout
One-click checkout is going to enable customers right from the product page to land on the One-page checkout.
To get that:
- WordPress Dashboard > YITH WooCommerce One-Click Checkout > Settings > General Options
The One-Click Checkout will be activated upon start. The function usually works only for the users who have purchased from your site once or have an account.
To activate it for guest users, you have to toggle on “Activate for Guest”

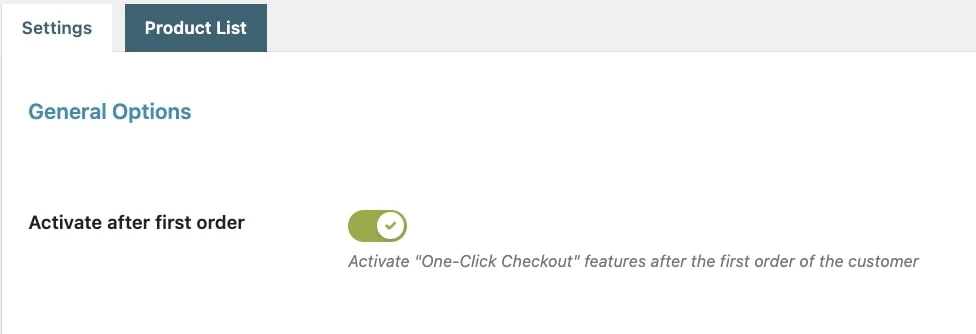
If you want One-Click Checkout just for users who have made their first order, you can toggle on “Activate after First Order”.

How to do Order Bump on your One-Page Checkout?
Plugin in Reference: Woocommerce One-Page Checkout With Elementor and Cartflows
Why not initiate the customer to buy some more additional products with their purchase? But, for that, you need to add some order bumps on the final checkout page to give them the edge.
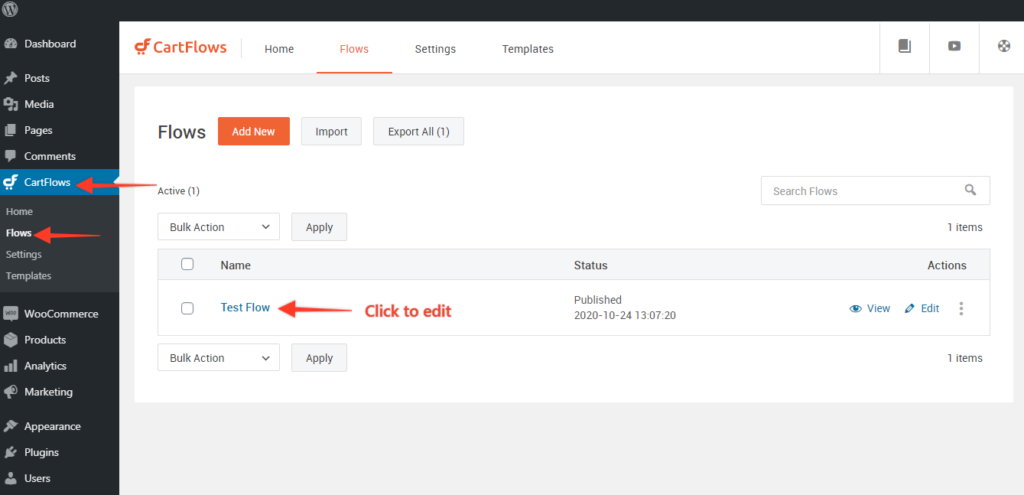
- Cartflows > Flows (flows are the checkout page that has been created with template and Elementor)
- Choose the flow for which you want to add the order bump

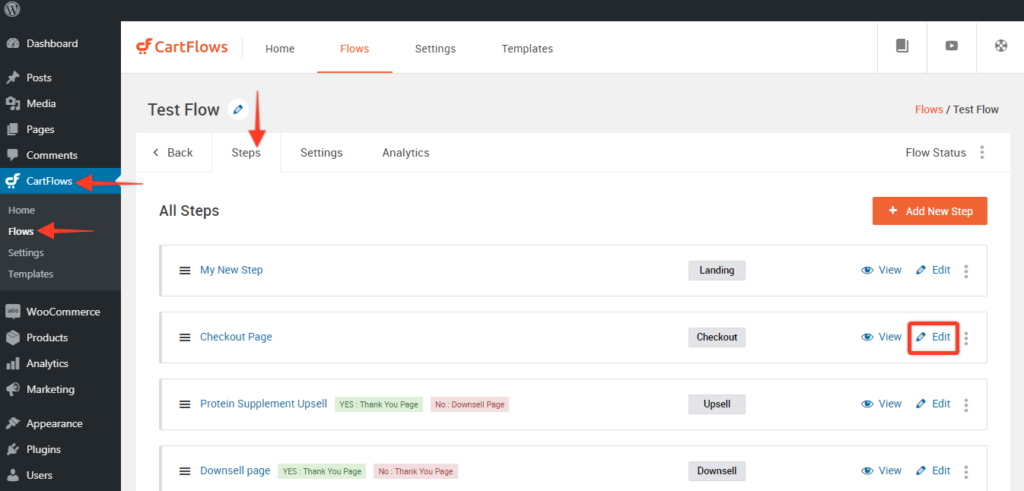
- Under the flow, Select the step you want to edit, and here choose “Checkout”.

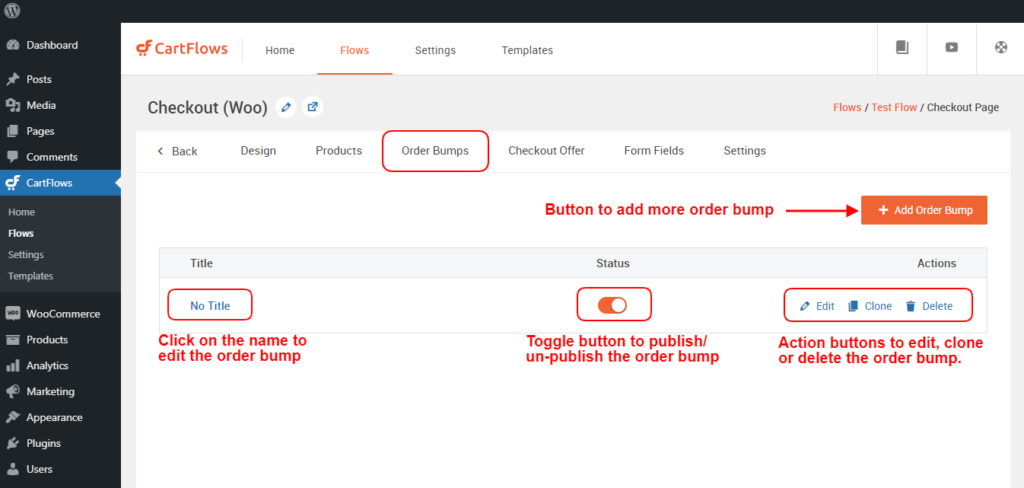
- Under Edit, Click on “Order Bumps”
- Create a new one.

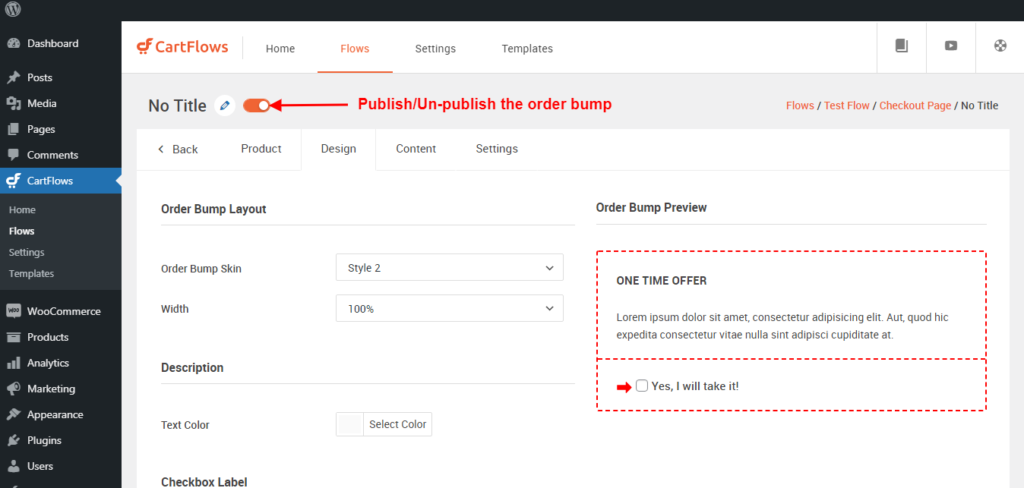
- Now, click on the newly created order bump and another window with 4 tabs will appear; Product, Design, Content, and Settings.

- Under the Product tab, you can choose products and manage discounts.
- Under the Design tab, you can manage the look of the order bump.
- Under the Content tab, you can manage the content
- Under the Settings tab, you can set different settings for the order bump.
- Click on Save Changes after each tab, and your order bump is created.
Summary
A seamless one-page checkout is the best way to make your customers happy and in turn yourself with a bountiful business. Enhancing the pages with relevant customization and deducing everything that is hindering their purchase journey can help your ecommerce site with better traction. Make sure to do an A/B testing before choosing the plugin and choose the one that best fits your business niche.
Further Reading
- 20 Best WooCommerce Checkout Manager Plugins (Includes Free and Premium)
- 10 Best Free WooCommerce Checkout Field Editor Plugins to Add Custom Billing & Shipping…
- 13 Best Free WooCommerce Abandoned Cart Recovery Plugins
FAQs
- What is a One-Page Checkout?
A one-page checkout is a revamped checkout page that will have everything that a customer needs to place their order without any distractions or deviations.
- What is an order bump?
An order bump helps with the impulse buying process of the customer. You can add products on the checkout page that will urge the customers to add to their cart.
- What are some of the benefits of switching to one-page checkout?
You are giving customers the means to faster checkout, lower cart abandonment rate, better sales, etc.